Es gibt zehn Hauptmerkmale, die eine großartige Produktseite ausmachen, und eines davon ist die Darstellung von detaillierten Produktinformationen. In Ihrem Shopify-Shop können Sie über die standardmäßige Liste von Feldern für Produkte hinausgehen, wie z.B. den Artikelnamen, die Beschreibung, Bilder, Preis, SKU usw.
Die oben aufgeführte Attributliste eignet sich gut für die meisten Produkte. Einige Artikel erfordern jedoch nicht standardmäßige Attribute für ihre vollständige Darstellung auf der Produktseite. Zum Beispiel könnte es sich um einen Empfindlichkeitswert für Kopfhörer, das Material des Kleides, den Ladestrom für ein Ladegerät, Kalorien für Bonbons, Brenndauer für eine Kerze, Verfallsdatum des Produkts, Produktzutaten usw. handeln.
Also, wie listen Sie nicht standardmäßige Produktattribute auf einer Produktseite in einem Shopify-Shop auf? Die Antwort lautet Metafields (auch als benutzerdefinierte Felder bekannt).
Shops verwenden oft Online-Marktplätze für zusätzliche Verkäufe, indem sie ihre Produkte über Produktfeeds bewerben. Es ist wichtig, alle Informationen über das Produkt für eine bessere Darstellung auf einer solchen Online-Shopping-Plattform bereitzustellen. Daher ist es gut, Daten aus Metafields in Ihren Produktfeed aufzunehmen.
Was sind Metafields in Shopify
Metafield ist eine Möglichkeit für einen Shopify-Shop, nahezu alle relevanten Informationen zu einem Produkt oder einer Produktkollektion hinzuzufügen. Diese Daten können von Apps und Händlern im Shopify-Admin abgerufen werden.

Um ein benutzerdefiniertes Feld in Shopify zu verwenden, müssen Sie es zuerst im Shop-Admin erstellen. Anschließend füllen Sie in jedem Produkt, das dieses Metafield hat, seinen Wert aus. Schließlich müssen Sie die Anzeige von Metafields im Shop-Frontend aktivieren.
Wie fügt man Shopify Metafields im Admin-Bereich hinzu
Sie können jedes nicht standardmäßige Attribut in sein Metafield platzieren. Um ein solches benutzerdefiniertes Feld zu verwenden, müssen Sie es wie folgt definieren:
In Ihrem Shopify-Admin:
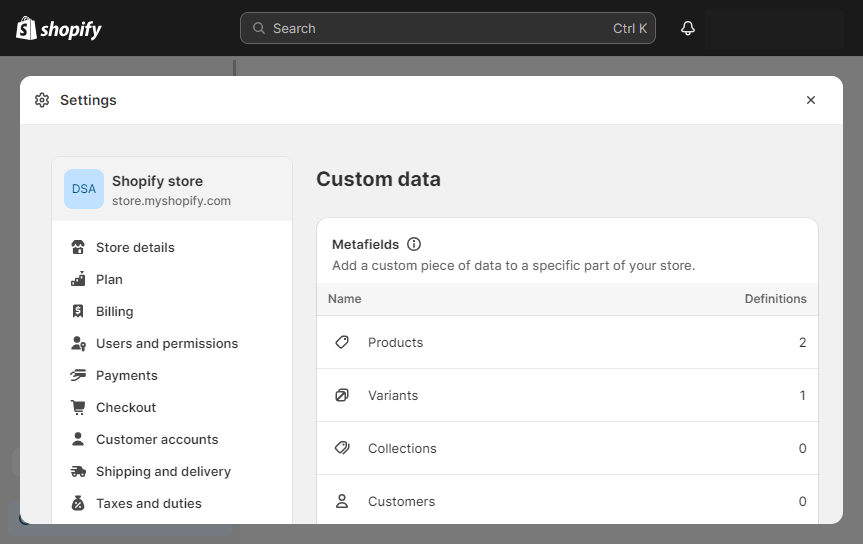
- Gehen Sie zu
Einstellungen > Benutzerdefinierte Daten. - Wählen Sie den Teil des Shops aus, in dem Sie ein neues benutzerdefiniertes Feld hinzufügen möchten. Zum Beispiel Produkte, Produktvarianten oder Sammlungen.

- Klicken Sie auf
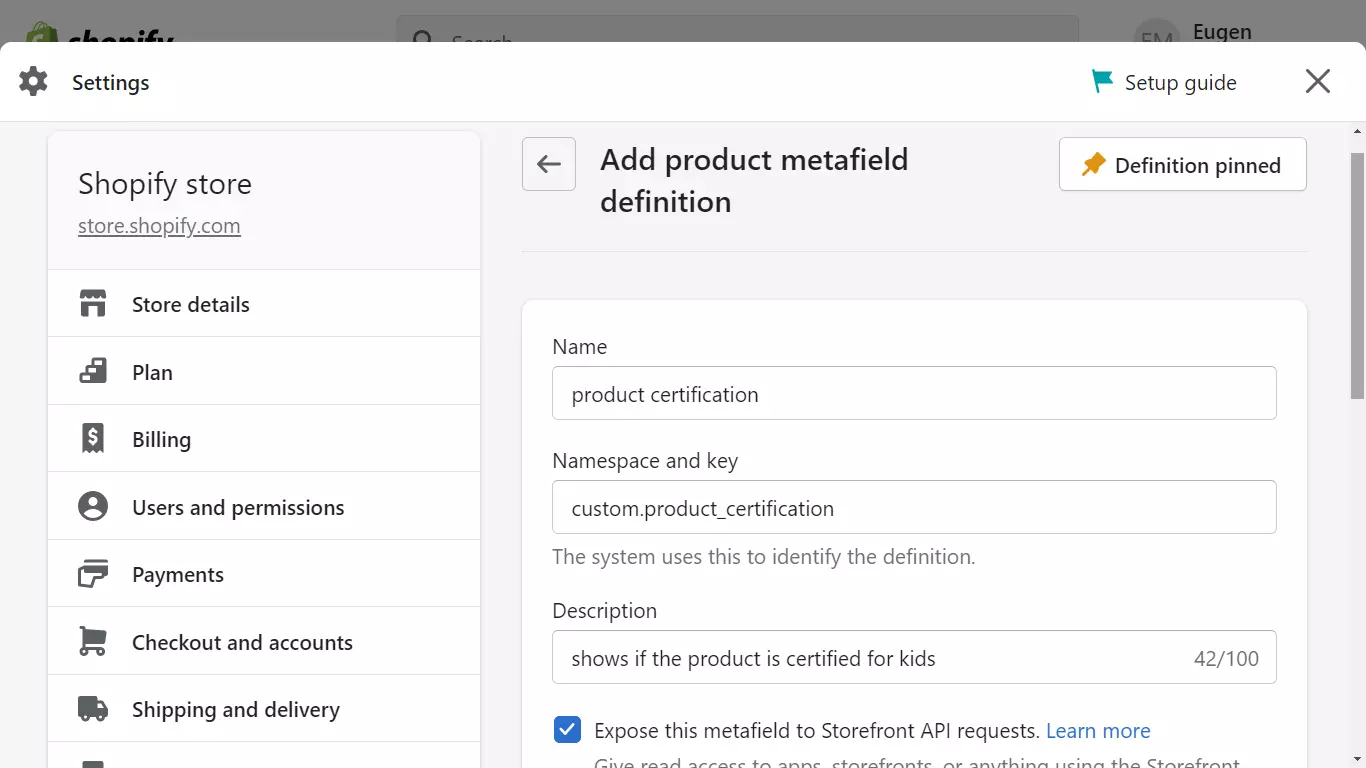
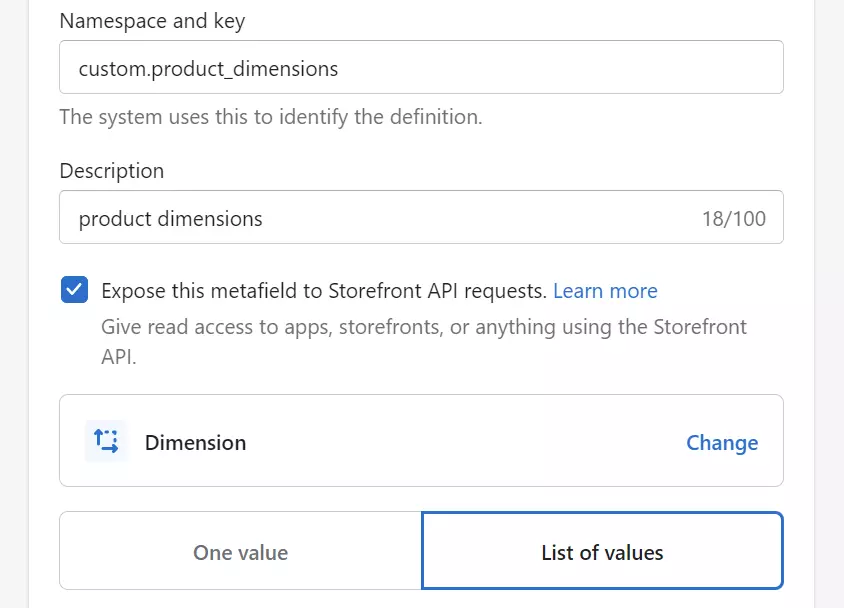
Definition hinzufügen.- Geben Sie diesem Metafield einen Namen und eine Beschreibung.
- Lassen Sie
Namespace und Schlüsselso, wie sie sind. - Aktivieren Sie die Option
Dieses Metafield für Storefront-API-Anfragen freigeben.

Klicken Sie auf
Typ auswählen.Wählen Sie den Typ des Metafield-Werts aus.
Wählen Sie aus den Typen DATUM UND UHRZEIT, MESSEN, ZAHL (Ganzzahl, Dezimal), REFERENZ (Datei, Seite, Produkt, Produktvariante, Sammlung), TEXT (Einzeiliger oder mehrzeiliger Text), SONSTIGE (Farbe, JSON, Geld, Bewertung, Wahr oder falsch, URL).
- Wählen Sie
Einen WertoderListe von Werten.
Ein Metafield kann einen Wert oder eine Liste von Werten enthalten. Wenn Sie beispielsweise ein benutzerdefiniertes Feld für das Verfallsdatum eines Produkts hinzufügen möchten, ist ein Metafield mit einer Liste von Werten besser geeignet.

Eine Metafield-Liste von Werten kann bis zu 128 Werte speichern.
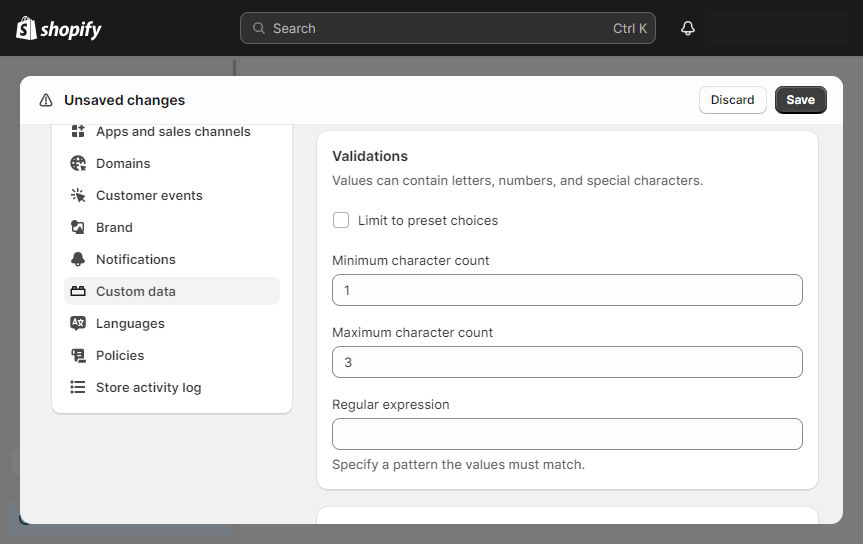
Wählen Sie Validierungsregeln für das Metafield aus.
Die Validierungsoptionen hängen vom Inhaltstyp aus dem vorherigen Schritt ab.

- Klicken Sie auf die Schaltfläche
Speichern. - Notieren Sie sich den Zugriffsnamen (Schlüssel) des Metafields für zukünftige Referenzen. Dieser Name kann beispielsweise so aussehen:
{{ product.metafields.custom.product_certification }}
Wie füllt man Metafield-Daten für ein Produkt im Shopify-Admin-Bereich aus
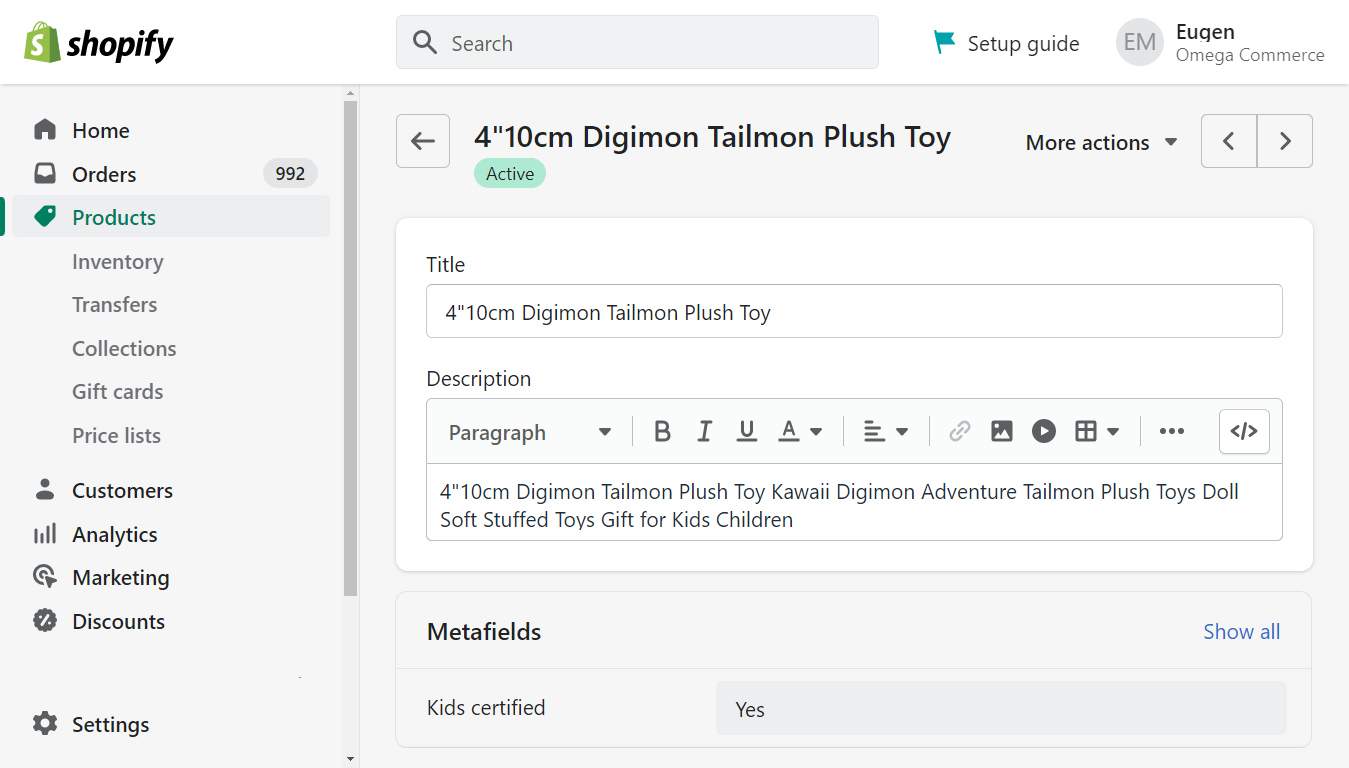
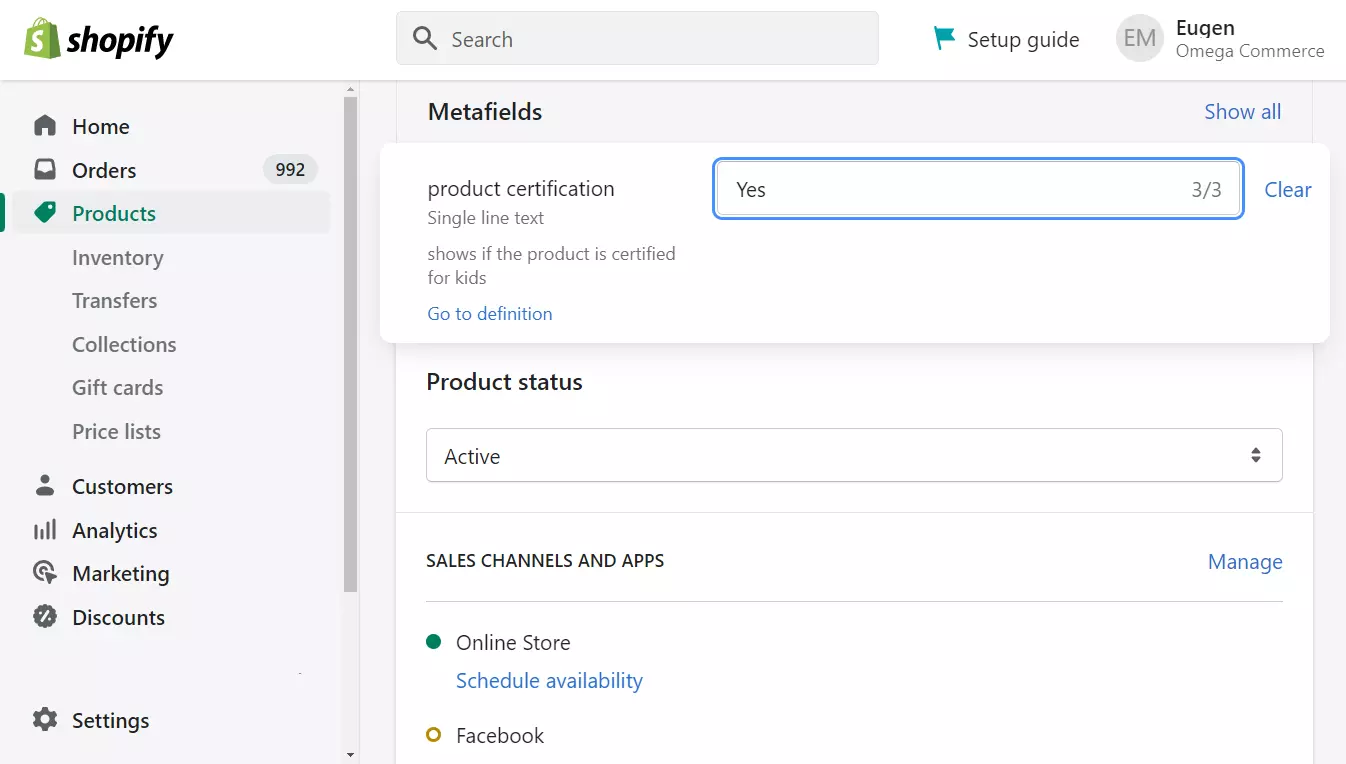
Die erstellten Metafields sind jetzt auf der Produktbearbeitungsseite im Shopify-Admin zugänglich. Um schnelleren Zugriff auf das bestimmte Metafield auf der Produktbearbeitungsseite zu haben, können Sie es in den Shopify-Einstellungen anheften.
Um die Metafield-Daten für ein bestimmtes Produkt auszufüllen, gehen Sie wie folgt vor:
- Öffnen Sie die Produktbearbeitungsseite im Shopify-Admin.
- Klicken Sie auf das graue Feld neben dem Metafield-Namen.
- Geben Sie den Metafield-Wert ein.
- Klicken Sie auf
Speichern.

Wie man Metafields in Shopify in bulk bearbeitet
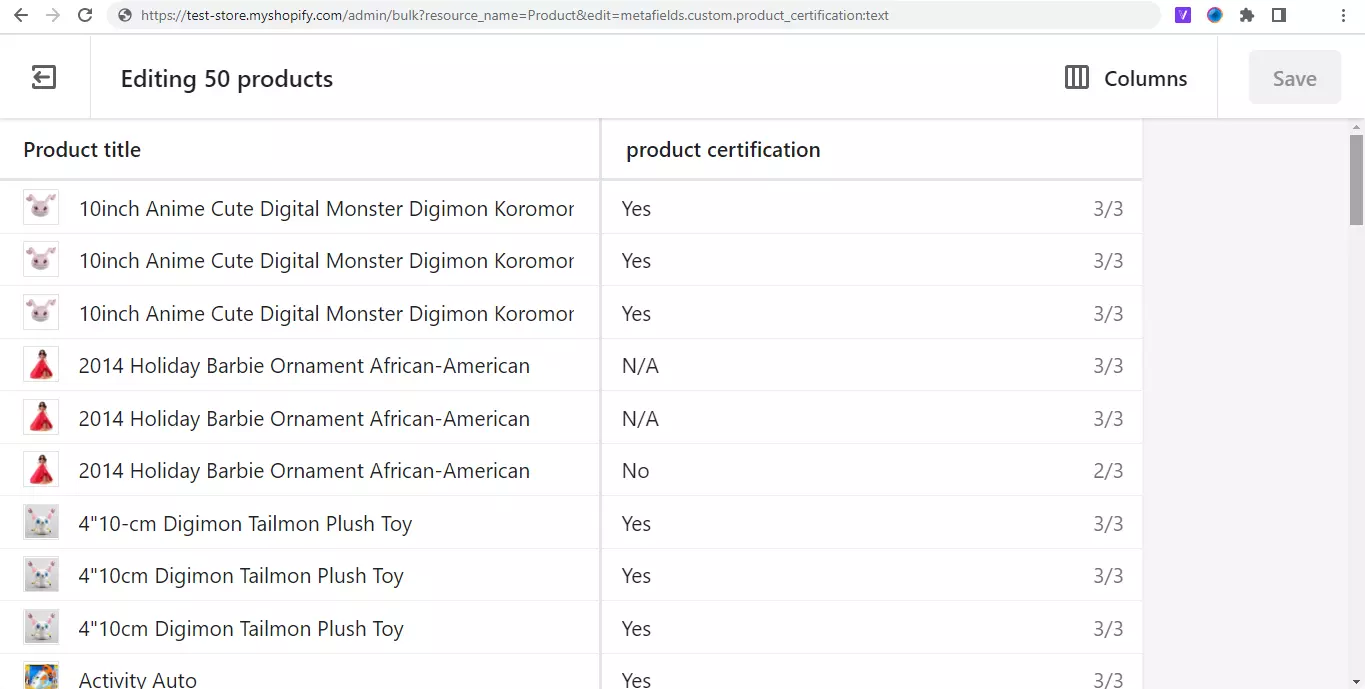
Um ein Shopify-Metafield in Bulk zu bearbeiten, müssen Sie eine URL in der Adressleiste Ihres Browsers ändern. Die URL des Bulk-Editors sieht so aus:
https://DEIN-SHOP-NAME.myshopify.com/admin/bulk?resource_name=Produkt&edit=metafields.custom.METAFIELD_NAMESPACE:METAFIELD-CONTENT-TYPE
Ersetzen Sie in dem obigen Beispiellink:
- DEIN-SHOP-NAME durch den Namen Ihres Shops.
- METAFIELD_NAMESPACE durch den Namespace des zuvor notierten Metafields.
- METAFIELD-CONTENT-TYPE durch den Inhaltstyp des Metafields.
Hier ist ein Beispiel für die URL:
https://test-shop.myshopify.com/admin/bulk?resource_name=Produkt&edit=metafields.custom.product_certification:text

Wie man Metafields in Shopify verwendet
Um Shopify-Produkt-Metafields im Shop-Frontend anzuzeigen, müssen sie mit dem Shop-Frontend-Theme verbunden werden. Bei einem Online Store 2.0-Theme können Metafields über den Theme-Editor aktiviert werden. Themes der vorherigen Generation erfordern eine direkte Änderung des Theme-Codes.
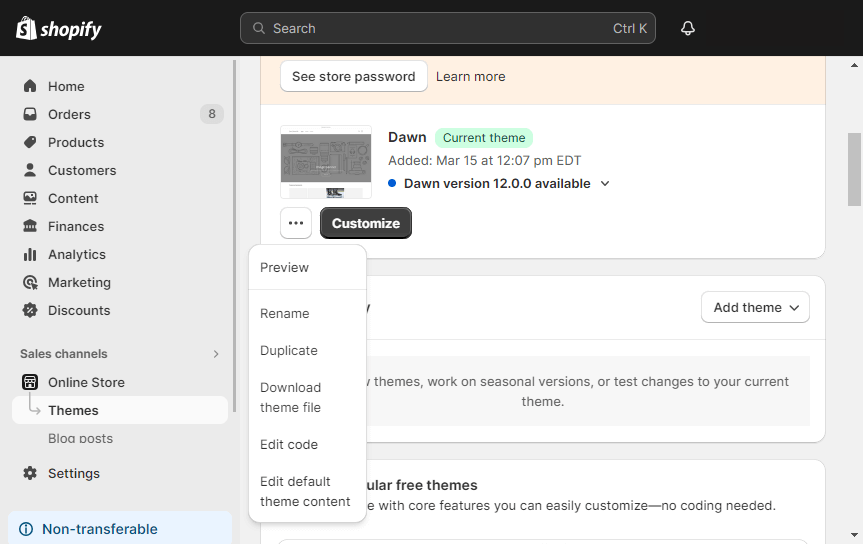
Wenn Sie wissen möchten, welche Generation von Frontend-Theme in Ihrem Shopify-Shop verwendet wird, navigieren Sie im Admin zu Online-Shop > Themes > Aktionen > Code bearbeiten.
Suchen Sie die product.json-Datei im Ordner "Vorlagen".
Wenn Sie die Datei product.json finden, verwendet Ihr Shop Themes der zweiten Generation.
Aktivieren Sie Metafields für den Shop mit dem Online Store 2.0-Theme
Die Frontend-Themes von Online Store 2.0 bieten einen benutzerfreundlichen In-Browser-Editor zur Aktivierung von Metafields:
- Öffnen Sie den Shopify-Admin und navigieren Sie zu
Online-Shop > Theme. - Klicken Sie auf die Schaltfläche
Anpassen. - Suchen Sie das Seitenvorlagen, in der Sie das benutzerdefinierte Feld platzieren möchten. Zum Beispiel eine Produktseitenvorlage. Drücken Sie
Startseite - Produkteim oberen Teil des Bildschirms. Wählen Sie das Produkt aus, das Sie ändern möchten. - Klicken Sie im linken Menü von
Vorlageals Metafield-Platzhalter aufBlock hinzufügen. Jeder solche Block ermöglicht das Platzieren von bis zu 20 benutzerdefinierten Feldern. Wählen SieTextaus der Liste. - Klicken Sie auf das Symbol zum Verbinden der dynamischen Quelle auf der rechten Seite des Bildschirms:

- Wählen Sie das Metafield aus, das Sie auf dieser Seitentyp anzeigen möchten.
- Fügen Sie Text hinzu, um den Wert des benutzerdefinierten Feldes im Frontend zu beschreiben.
- Klicken Sie auf
Speichern.
Aktivieren Sie Metafields für den Shop mit Vintage-Theme
Um Metafields in der älteren Generation von Shopify-Frontend-Themes zu aktivieren, ist es erforderlich, deren Seitenvorlage direkt zu bearbeiten.
Im Shopify-Admin-Bereich:
- Navigieren Sie zu
Online-Shop > Themes. - Klicken Sie auf
Aktionen > Code bearbeiten.

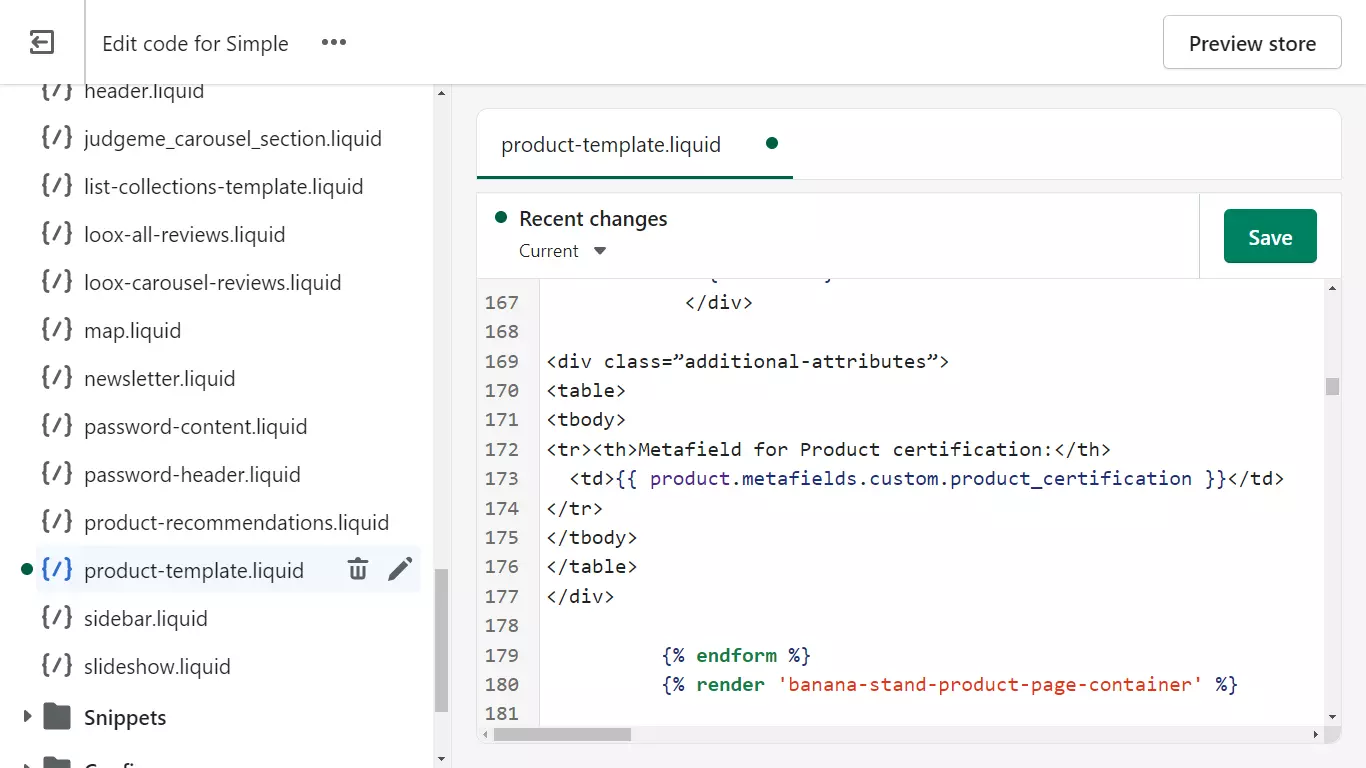
- Suchen Sie die Seitenvorlagendatei. Zum Beispiel eine
product-template.liquid-Vorlagendatei für die Produktseite. - Gehen Sie an die Stelle auf der Seite, an der das benutzerdefinierte Feld angezeigt werden soll.
- Fügen Sie den Metafield-Code ein. Zum Beispiel:
Ersetzen Sie METAFIELD_NAME und METAFIELD_NAMESPACE durch einen im Frontend angezeigten Namen für das Metafield und einen Metafield-Namenschlüssel, den Sie beim Erstellen des benutzerdefinierten Felds notiert haben:
<div class="additional-attributes">
<table>
<tbody>
<tr>
<th>METAFIELD_NAME</th>
<td>{{ product.metafields.METAFIELD_NAMESPACE }}</td>
</tr>
</tbody>
</table>
</div>

- Klicken Sie auf
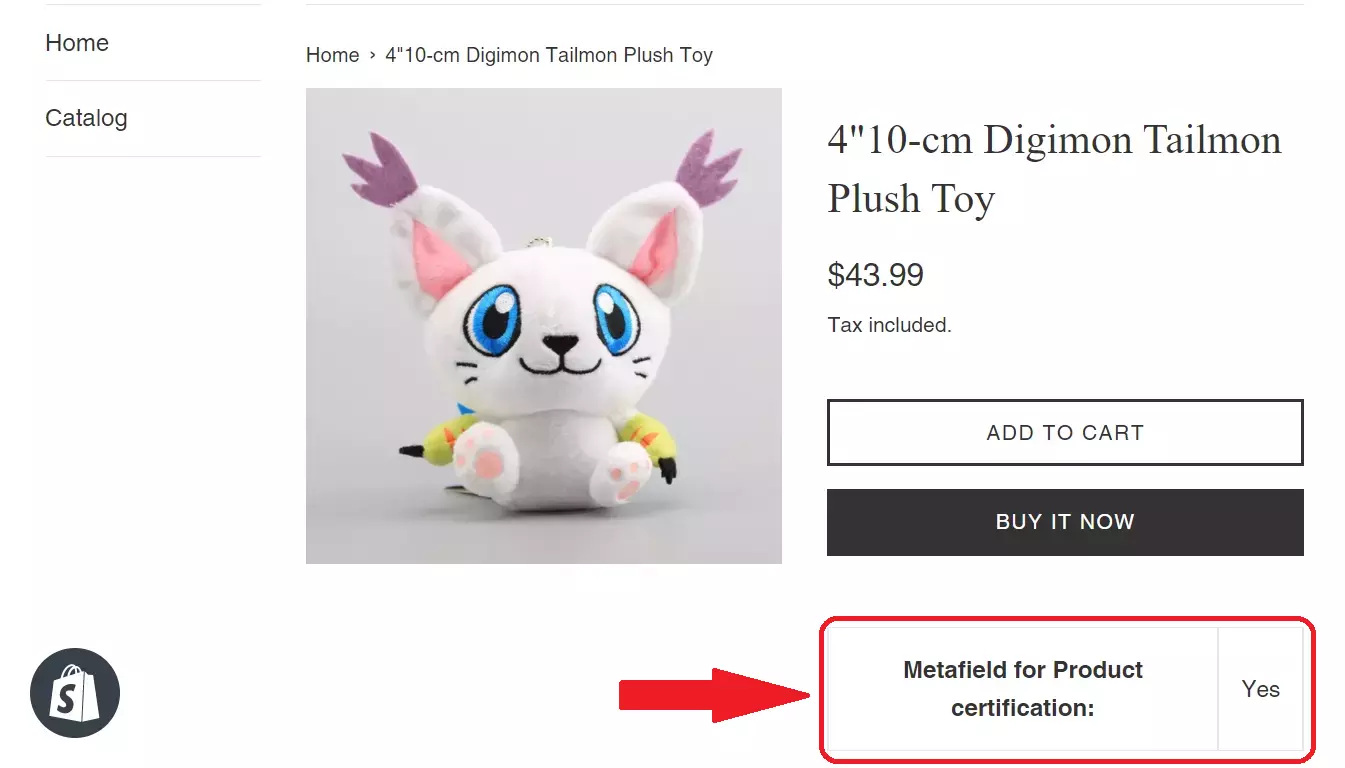
Speichern. - Überprüfen Sie, wie das Metafield im Store-Frontend angezeigt wird.

Wie Sie Metafields in den Shopify-Produktfeed aufnehmen
Die Mulwi Shopping Feeds App generiert einen Produktfeed ohne Metafields. Um benutzerdefinierte Felder in Ihren Produktfeed aufzunehmen, müssen Sie die Feed-Vorlage anpassen.
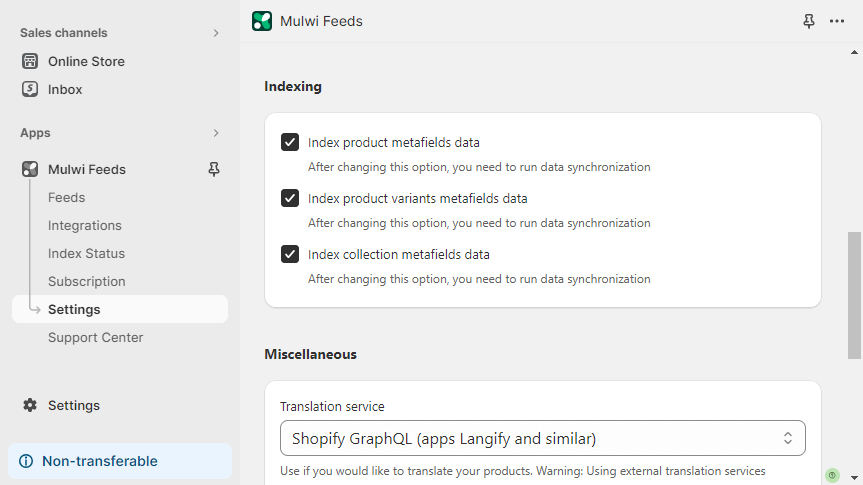
Schritt 1. Aktivieren Sie die Indexierung von Metafields
Sie können Metafields in Ihren Produktfeed aufnehmen, nachdem Sie sie indiziert haben.
In der Mulwi Shopping Feeds App:
- Navigieren Sie zu
Einstellungen > Indexierung - Der nächste Schritt hängt davon ab, welchen Teil Ihrer Daten Sie indizieren möchten: alle Daten oder nur Sammlungsmetafields beispielsweise. Sie können eine, zwei oder alle drei der folgenden Optionen auswählen:
- a) Indexieren von Produktmetafield-Daten
- b) Indexieren von Daten von Produktvarianten-Metafields
- c) Indexieren von Daten von Sammlungsmetafields
- Klicken Sie auf die Schaltfläche
Speichern

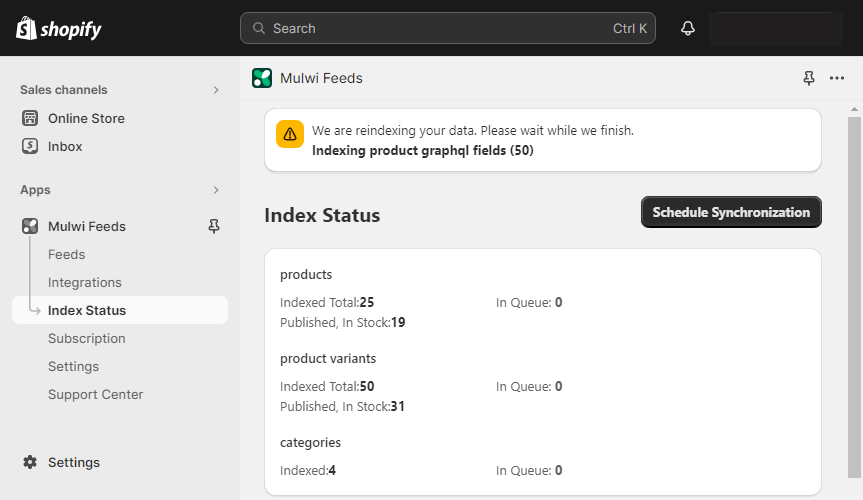
- Navigieren Sie zu
Indexstatus - Klicken Sie auf
Zeitplan-Synchronisierung

Schritt 2. Verwenden Sie Shopify Metafields in einem Mulwi Produktfeed
Nach Abschluss der Indexierung können Sie Metafields aus der Feed-Vorlage aufrufen. Dies kann auf zwei Arten erfolgen:
- Wählen Sie das benötigte Metafield im Feed aus:
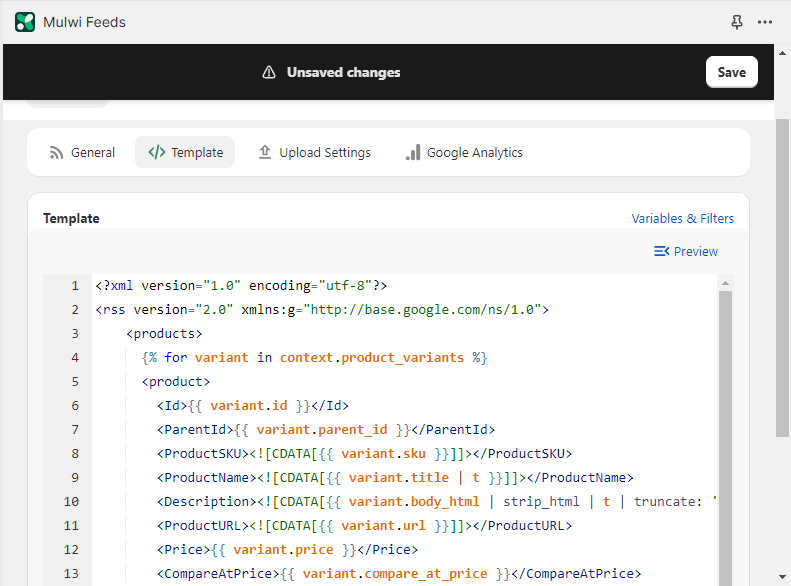
a) Gehen Sie zum
Bereich Vorlageeines XML-Feeds. Klicken Sie aufVariablen & Filter.

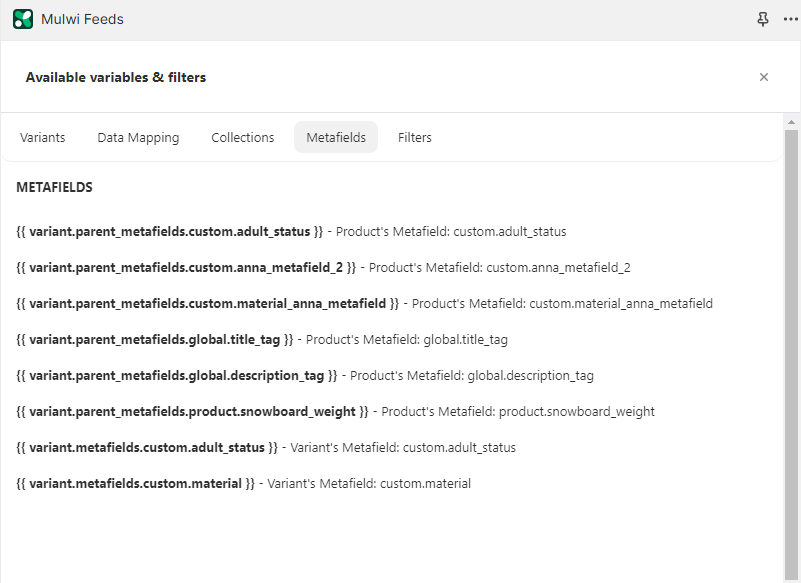
Wählen Sie das benötigte Metafield im Tab Metafields aus.
b) Gehen Sie zum Bereich Attribute eines vorinstallierten CSV-, TXT- oder XLSX-Feeds.
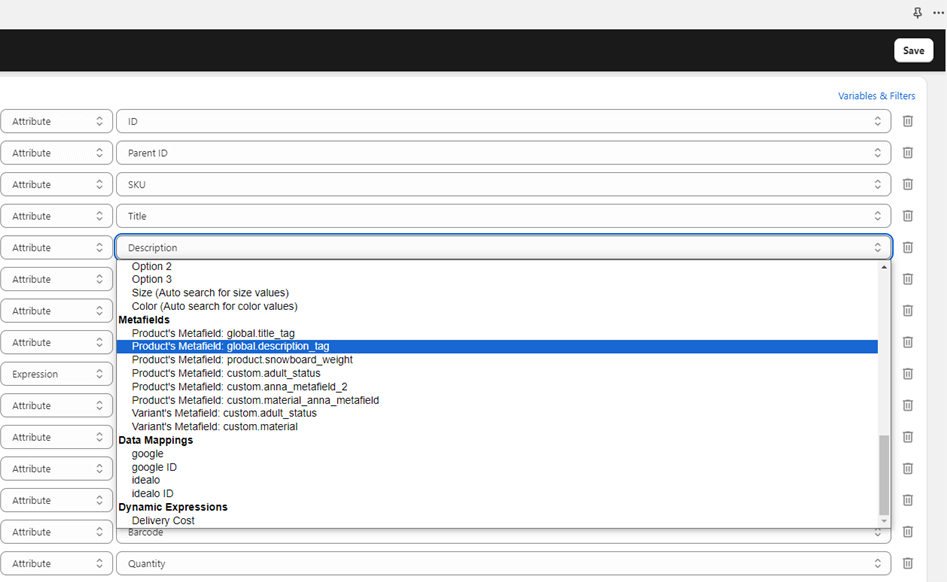
Öffnen Sie den Bereich Vorlage eines benutzerdefinierten oder angepassten Feeds.
Klicken Sie auf das benötigte Attribut und wählen Sie das Metafield aus der Liste aus.
- Um die Metafield-Daten zu erhalten, platzieren Sie es im Feed wie folgt:
{{ product.metafields.METAFIELD_NAMESPACE }}Ersetzen Sie METAFIELD_NAMESPACE durch den Namespace Ihres Metafields.
Hier ist ein Beispiel für eine benutzerdefinierte XML-Produktfeed-Vorlage mit einem Metafield:
Eingabe
{% for product in context.products %}
<item>
<id><![CDATA[{{ product.sku }}]]></id>
<title><![CDATA[{{ product.title }}]]></title>
<metafield><![CDATA[{{ product.metafields.custom.product_certification }}]]></metafield>
</item>
{% endfor %}
Ausgabe
{% for product in context.products %}
<item>
<id><![CDATA[TOY139]]></id>
<title><![CDATA[4"10-cm Digimon Tailmon Plush Toy]]></title>
<metafield><![CDATA[Yes]]></metafield>
</item>
{% endfor %}
So sieht das Metafield auf der Produktbearbeitungsseite im Shopify-Store-Admin aus:

Zusammenfassung
Metafields sind eine großartige Möglichkeit, in einem Shopify-Store nicht standardmäßige Produktattribute wie das Verfallsdatum oder die Kalorien darzustellen. Aktivieren Sie solche benutzerdefinierten Felder im Frontend des Stores und verbessern Sie die Produktpräsentation für Ihre Kunden.
Wenn ein Store zusätzliche Verkäufe auf Online-Marktplätzen generiert (wie Google Shopping, Fruugo, ShareASale oder Idealo), präsentiert er Produkte über den Produktfeed.
Mit der Mulwi Shopping Feeds App können Sie Metafields in Ihren Produktfeed aufnehmen. Machen Sie Ihre Produkte auf Online-Marktplätzen attraktiver für Kunden und generieren Sie mehr Verkäufe.