Il existe 10 principales caractéristiques qui font une excellente page de produit, et l'une d'entre elles est de présenter des informations détaillées sur le produit. Dans votre boutique Shopify, vous pouvez aller au-delà de la liste standard de champs pour les produits, tels que le titre de l'article, sa description, les images, le prix, le SKU, et ainsi de suite.
La liste d'attributs ci-dessus est idéale pour la plupart des produits. Cependant, certains articles nécessitent des attributs non standard pour une présentation complète sur la page produit. Par exemple, il peut s'agir d'une valeur de sensibilité pour des écouteurs, du matériau de la robe, du courant de charge pour un chargeur mural, des calories pour des bonbons, du temps de combustion pour une bougie, de la date d'expiration du produit, des ingrédients du produit, etc.
Alors, comment répertoriez-vous les attributs de produit non standard sur une page de produit d'une boutique Shopify ? La réponse réside dans les metafields (également connus sous le nom de champs personnalisés).
Les boutiques utilisent souvent des marketplaces en ligne pour des ventes supplémentaires en mettant en avant leurs produits via des flux de produits. Il est important de transférer toutes les informations sur le produit pour une meilleure présentation de l'article sur un moteur de shopping en ligne, il est donc bon d'inclure les données des metafields dans votre flux de produits.
Qu'est-ce que les metafields dans Shopify
Un metafield est un moyen pour une boutique Shopify d'inclure presque n'importe quelle information liée à un produit ou à une collection de produits. Ces données peuvent être récupérées par des applications et des commerçants dans l'administration Shopify.

Pour utiliser un champ personnalisé dans Shopify, vous devez d'abord le créer dans l'administration de la boutique. Ensuite, dans chaque produit qui possède ce metafield, remplissez sa valeur. Enfin, vous devez activer l'affichage des metafields dans le frontend de la boutique.
Comment ajouter des metafields Shopify dans l'administration
Vous pouvez placer chaque attribut non standard dans son propre metafield. Pour utiliser un tel champ personnalisé, vous devez le définir comme suit :
Dans votre administration Shopify :
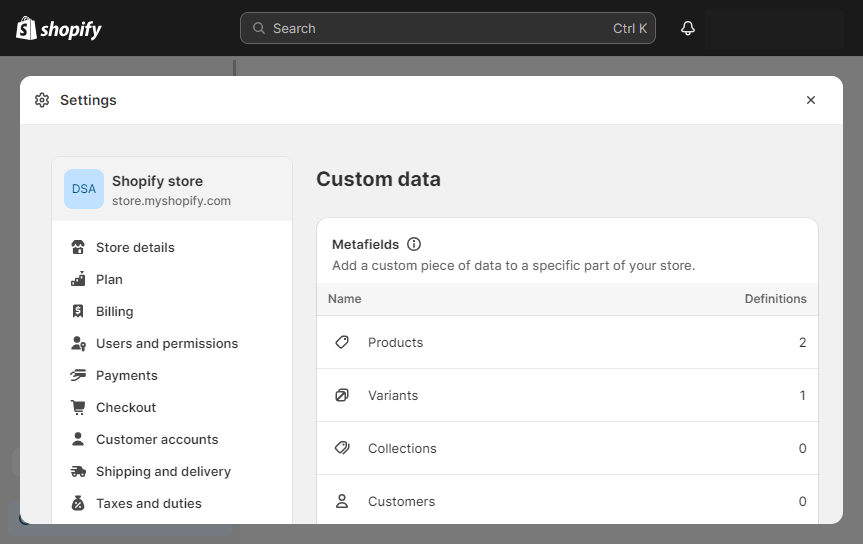
- Allez dans
Paramètres > Données personnalisées. - Sélectionnez la partie de la boutique où vous souhaitez ajouter un nouveau champ personnalisé. Par exemple, Produits, Variantes de produit ou Collections.

- Cliquez sur
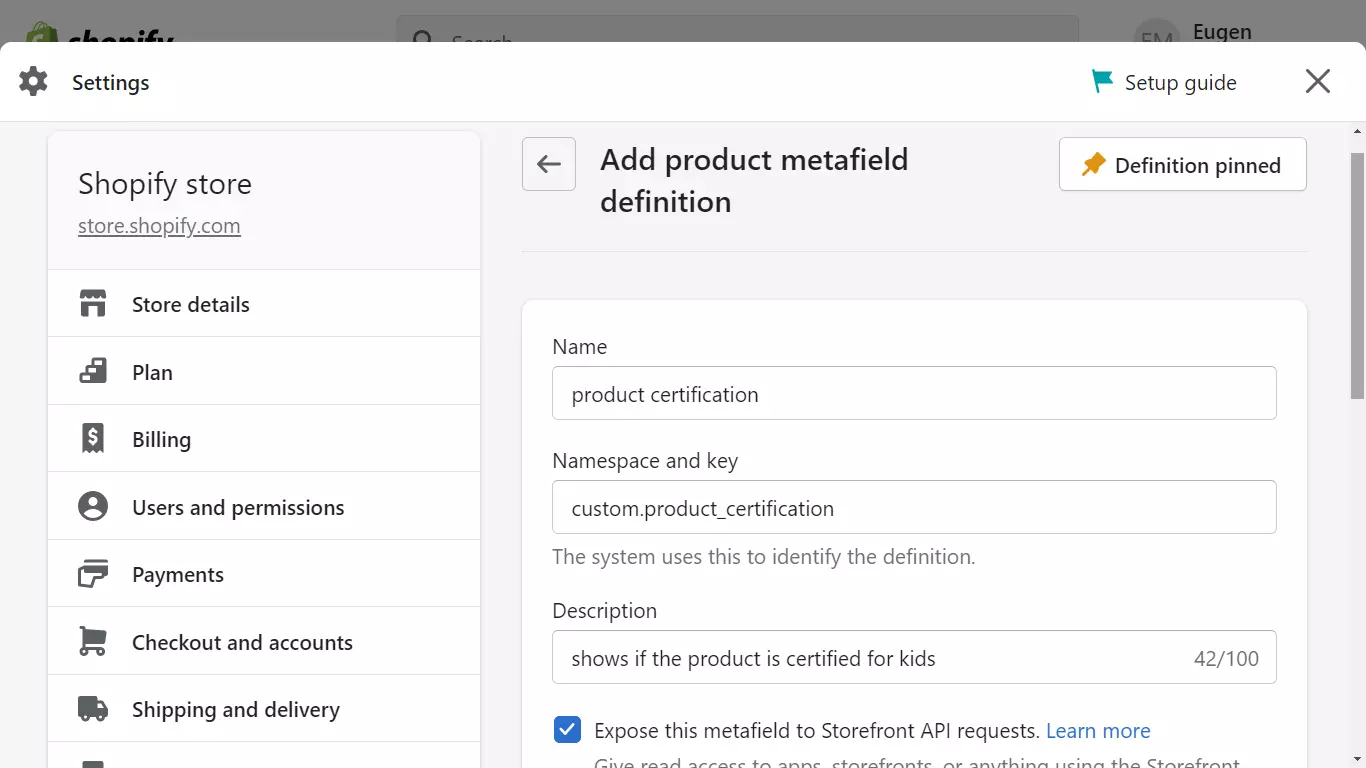
Ajouter une définition.- Donnez un nom à ce metafield et une description.
- Laissez
Namespace et keycomme ils sont. - Activez l'option
Exposer ce metafield aux requêtes de l'API du frontend de la boutique.

Cliquez sur
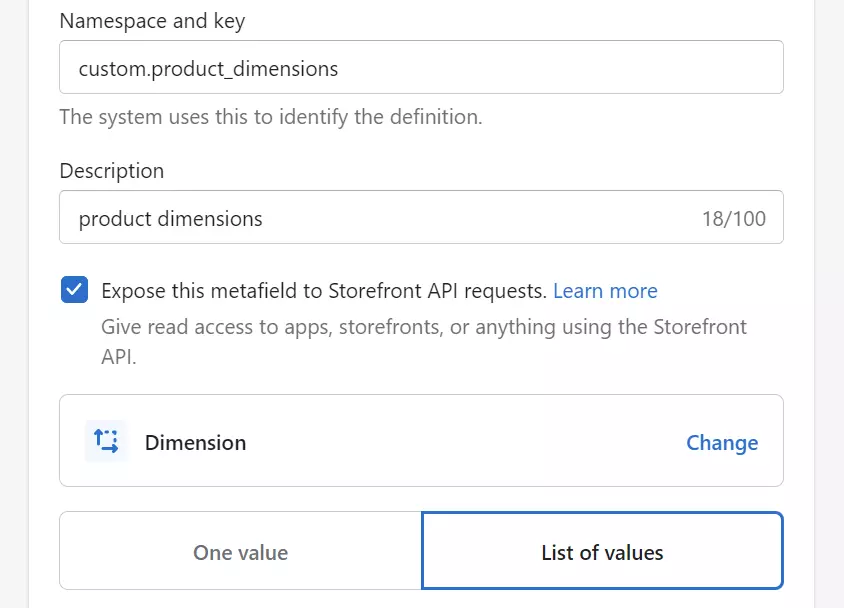
Sélectionner le type.Choisissez le type de valeur du metafield.
Choisissez parmi les types DATE ET HEURE, MESURE, NUMÉRO (Entier, Décimal), RÉFÉRENCE (Fichier, Page, Produit, Variante de produit, Collection), TEXTE (Texte en une ou plusieurs lignes), AUTRE (Couleur, JSON, Argent, Notation, Vrai ou faux, URL).
- Choisissez
Une valeurouListe de valeurs.
Un metafield peut contenir une valeur ou une liste de valeurs. Par exemple, si vous souhaitez ajouter un champ personnalisé pour la date d'expiration d'un produit. Pour les dimensions du produit (longueur, largeur, hauteur), un metafield avec une liste de valeurs est mieux adapté.

Une liste de valeurs de metafield peut stocker jusqu'à 128 valeurs.
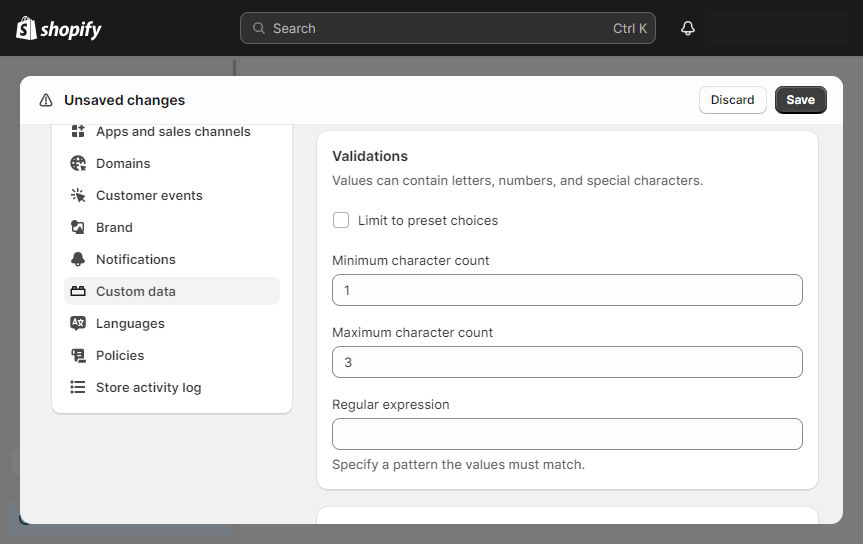
Sélectionnez les règles de validation pour le metafield.
Les options de validation dépendent du type de contenu de l'étape précédente.

- Cliquez sur le bouton
Enregistrer. - Notez la clé du nom d'accès au metafield pour une référence future. Cette clé de nom peut ressembler à :
{{ product.metafields.custom.product_certification }}
Comment remplir les données de metafield pour un produit dans l'administration de Shopify
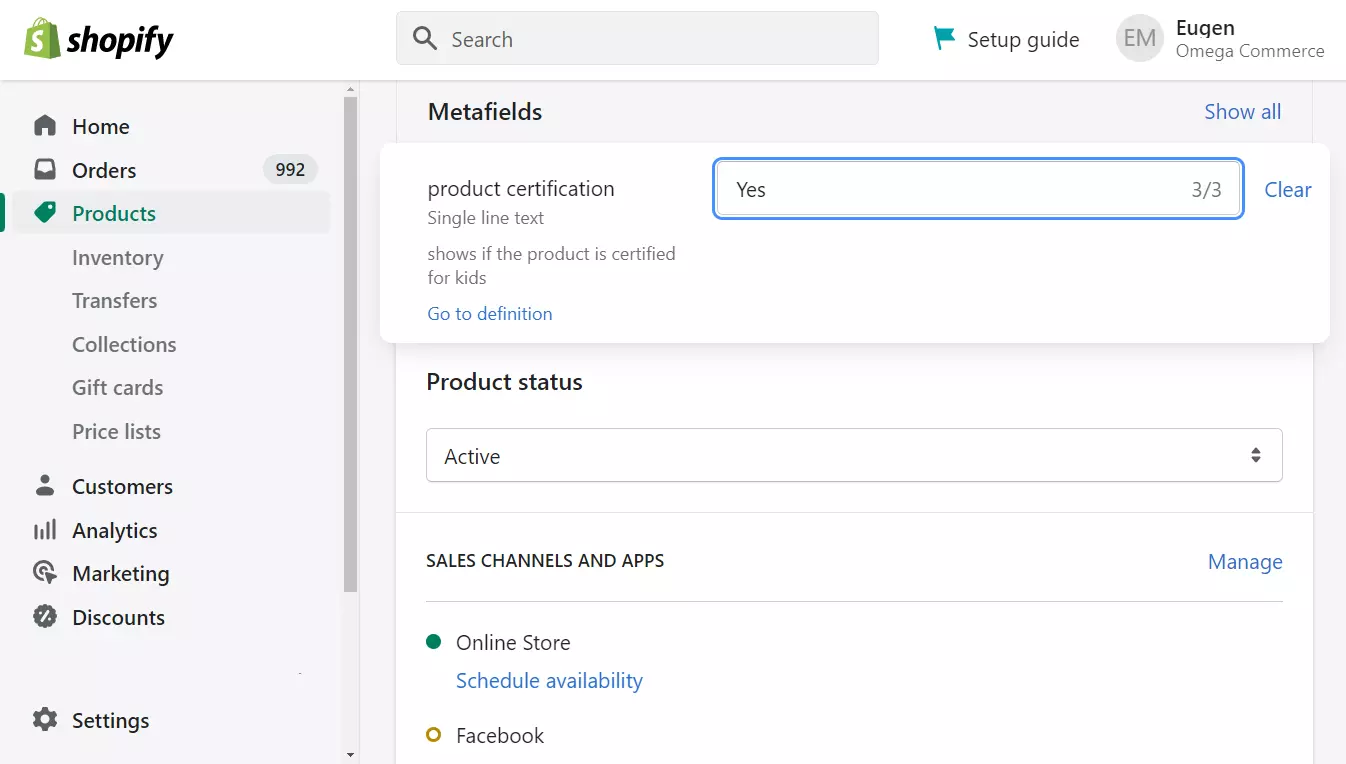
Les metafields créés sont désormais accessibles sur la page d'édition du produit dans l'administration de Shopify. Pour accéder plus rapidement au metafield spécifique sur la page d'édition du produit, vous pouvez l'épingler dans les paramètres Shopify.
Pour remplir les données du metafield pour un produit spécifique, suivez les étapes suivantes :
- Ouvrez la page d'édition du produit dans l'administration de Shopify.
- Cliquez sur le champ gris à droite du nom du metafield.
- Tapez la valeur du metafield.
- Cliquez sur
Enregistrer.

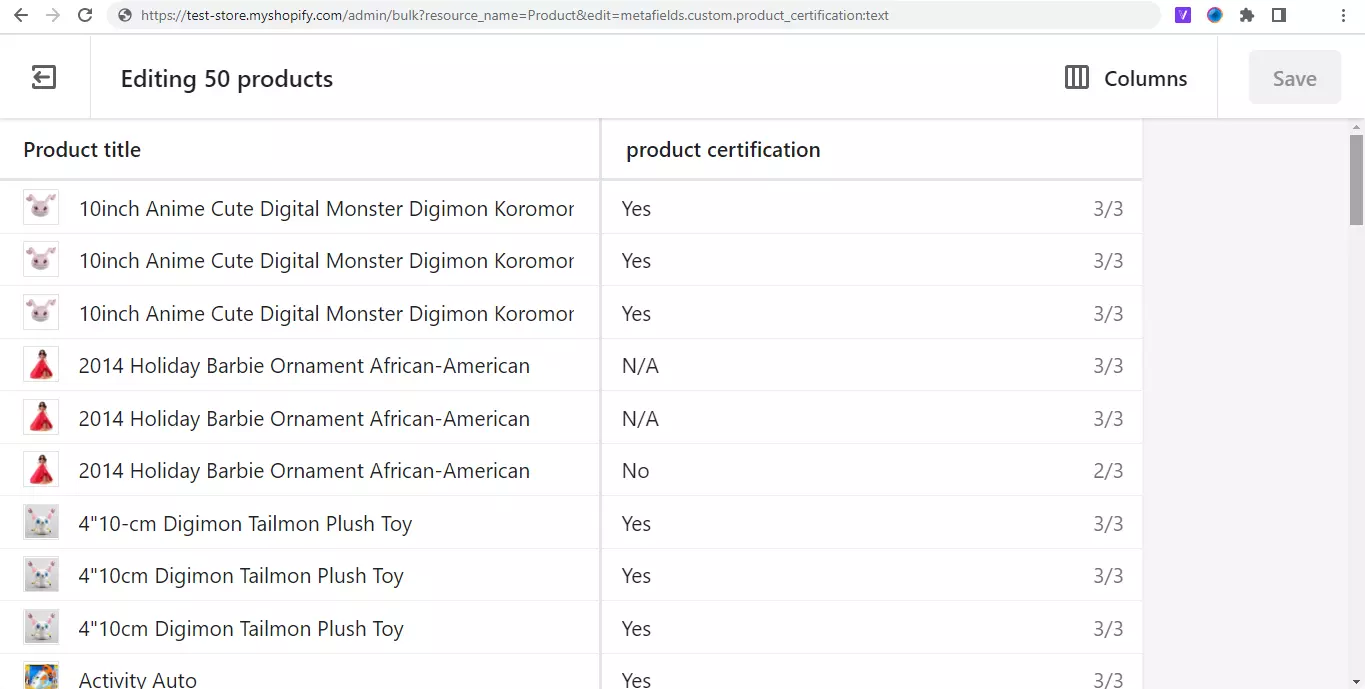
Comment éditer en masse les metafields dans Shopify
Pour éditer en masse un metafield Shopify, vous devez modifier une URL dans la barre d'adresse de votre navigateur. L'URL de l'éditeur en masse ressemble à ceci
https://NOM-DE-VOTRE-BOUTIQUE.myshopify.com/admin/bulk?resource_name=Produit&edit=metafields.custom.METAFIELD_NAMESPACE:TYPE-DE-CONTENU-DU-METAFIELD
Dans le lien d'exemple ci-dessus, remplacez :
- NOM-DE-VOTRE-BOUTIQUE par le nom de votre boutique.
- METAFIELD_NAMESPACE par l'espace de noms du metafield que vous avez noté précédemment.
- TYPE-DE-CONTENU-DU-METAFIELD par le type de contenu du metafield.
Voici un exemple d'URL :
https://test-store.myshopify.com/admin/bulk?resource_name=Produit&edit=metafields.custom.product_certification:text

Comment utiliser les metafields dans Shopify
Pour afficher les metafields de produits Shopify dans le frontend de la boutique, il est nécessaire de les connecter au thème frontend de la boutique. Avec un thème Online Store 2.0, les metafields peuvent être activés via l'éditeur de thème. Les thèmes de la génération précédente nécessitent de modifier directement le code du thème.
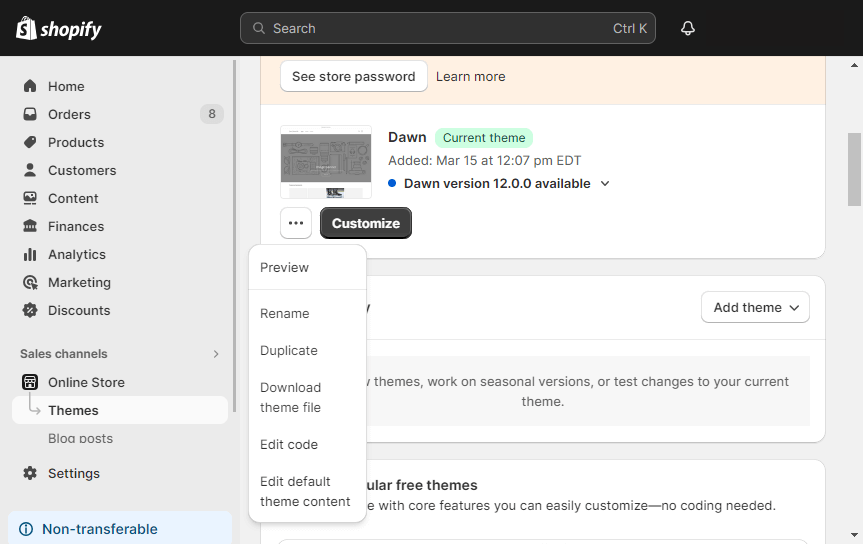
Si vous souhaitez savoir quelle génération de thème frontend est utilisée dans votre boutique Shopify, dans l'administration, accédez à Boutique en ligne > Thèmes > Actions > Modifier le code.
Localisez le fichier product.json dans le dossier Modèles.
Si vous trouvez le fichier product.json, votre boutique utilise une deuxième génération de thèmes Shopify.
Activer les metafields pour un magasin avec le thème Online Store 2.0
Les thèmes frontend de Online Store 2.0 offrent un éditeur convivial dans le navigateur pour activer les metafields :
- Ouvrez l'administration Shopify et accédez à
Boutique en ligne > Thème. - Cliquez sur le bouton
Personnaliser. - Localisez le modèle de page où vous souhaitez placer le champ personnalisé. Par exemple, un modèle de page Produit. Appuyez sur
Page d'accueil - Produitsdans la partie supérieure de l'écran. Sélectionnez le produit que vous souhaitez modifier. - Cliquez sur
Ajouter un blocdans le menu de gauche deModèlecomme espace réservé pour le metafield. Chaque bloc permet de placer jusqu'à 20 champs personnalisés. SélectionnezTextedans la liste. - Cliquez sur l'icône de connexion de la source dynamique du côté droit de l'écran :

- Sélectionnez le metafield que vous souhaitez afficher sur ce type de page.
- Ajoutez du texte pour décrire la valeur du champ personnalisé dans le frontend.
- Cliquez sur
Enregistrer.
Activer les metafields pour un magasin avec un thème vintage
Pour activer les metafields dans la génération plus ancienne des thèmes frontend Shopify, il est nécessaire de modifier directement leur modèle de page.
Dans le panneau d'administration Shopify :
- Accédez à
Boutique en ligne > Thèmes. - Cliquez sur
Actions > Modifier le code.

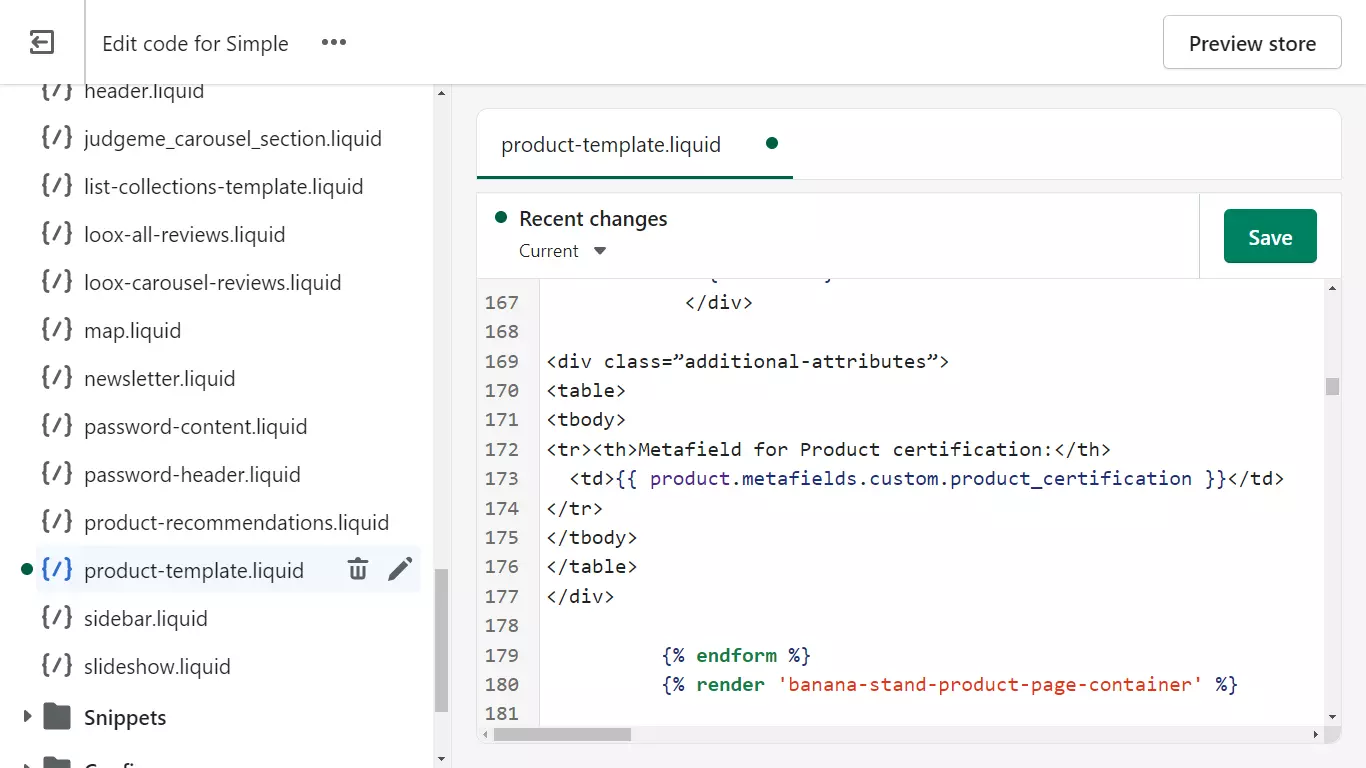
- Localisez le fichier de modèle de page. Par exemple, un fichier de modèle
product-template.liquidpour la page Produit. - Allez à l'endroit de la page où le champ personnalisé doit être affiché.
- Insérez le code du metafield. Par exemple :
Remplacez NOM_DU_METAFIELD et ESPACE_DE_NOM_DU_METAFIELD par un nom frontend affiché pour le metafield et une clé de nom du metafield que vous avez notée lors de la création du champ personnalisé :
<div class=”additional-attributes”>
<table>
<tbody>
<tr><th>NOM_DU_METAFIELD</th>
<td>{{ product.metafields.ESPACE_DE_NOM_DU_METAFIELD }}</td>
</tr>
</tbody>
</table>
</div>

- Cliquez sur
Enregistrer. - Vérifiez comment le metafield est affiché dans le frontend du magasin.

Comment inclure les metafields dans le flux de produits Shopify
L'application Mulwi Shopping Feeds génère un flux de produits sans les metafields. Pour inclure des champs personnalisés dans votre flux de produits, vous devez personnaliser le modèle de flux.
Étape 1. Activer l'indexation des metafields
Vous pouvez inclure des metafields dans votre flux de produits après les avoir indexés.
Dans l'application Mulwi Shopping Feeds :
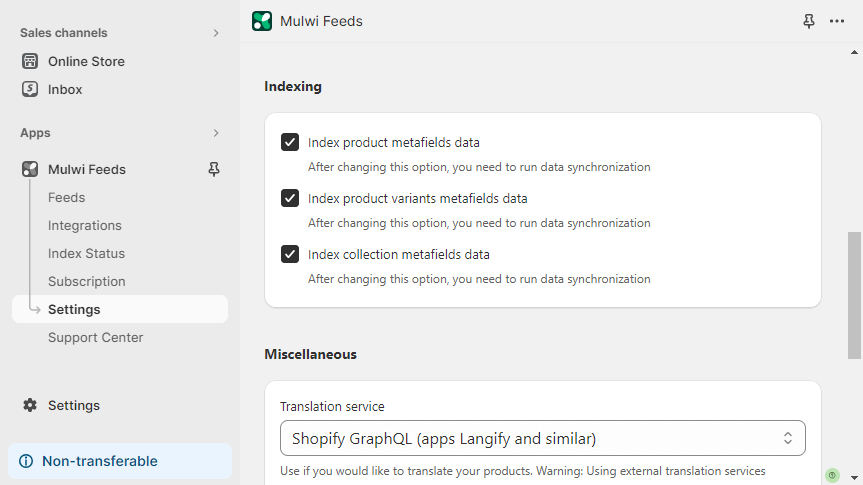
- Accédez à
Paramètres > Indexation - La prochaine étape dépend de la partie de vos données que vous souhaitez indexer : toutes les données ou uniquement les metafields de la collection, par exemple. Vous pouvez sélectionner une, deux ou les trois des options suivantes :
- a) Indexer les données des metafields des produits
- b) Indexer les données des metafields des variantes de produits
- c) Indexer les données des metafields de la collection
- Cliquez sur le bouton
Enregistrer

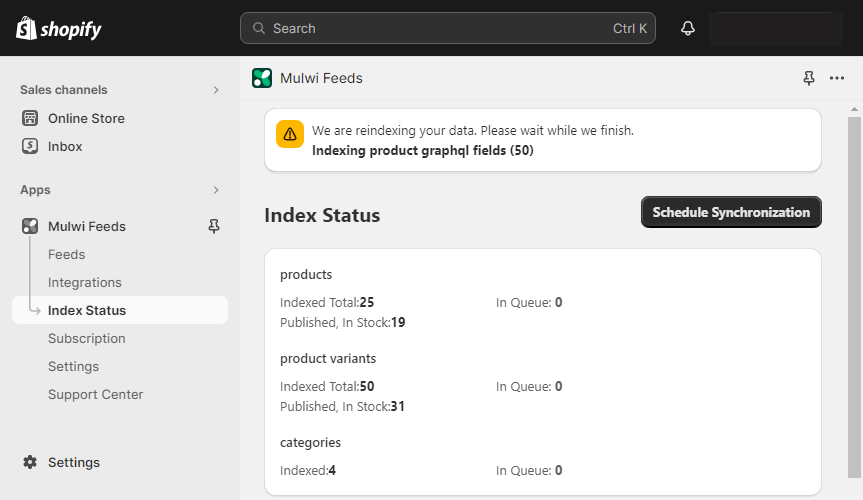
- Accédez à
Statut de l'index - Cliquez sur
Planifier la synchronisation

Étape 2. Utiliser les metafields Shopify dans un flux de produits Mulwi
Après la fin de l'indexation, vous pouvez appeler les metafields depuis le modèle de flux. Il existe deux façons de le faire :
- Sélectionnez le metafield nécessaire dans le flux :
a) Accédez à la section
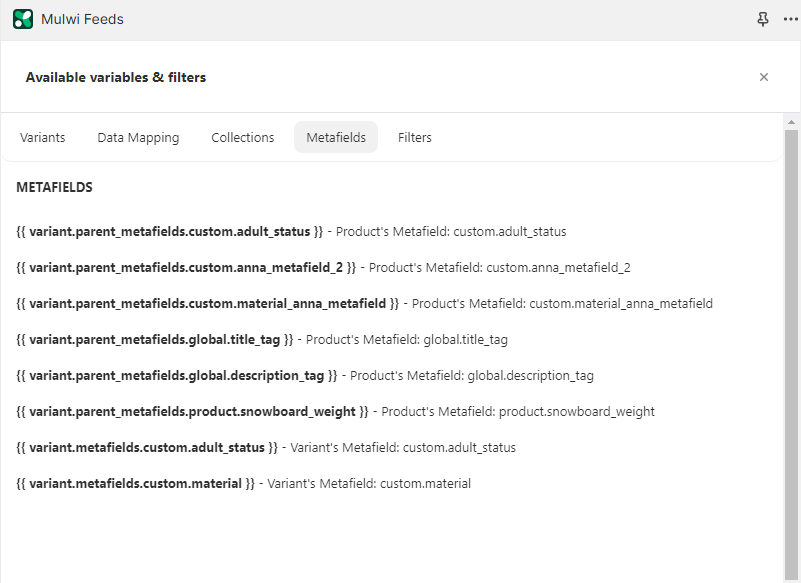
Modèled'un flux XML. Cliquez surVariables & Filtres.

Choisissez le metafield nécessaire dans l'onglet Metafields.
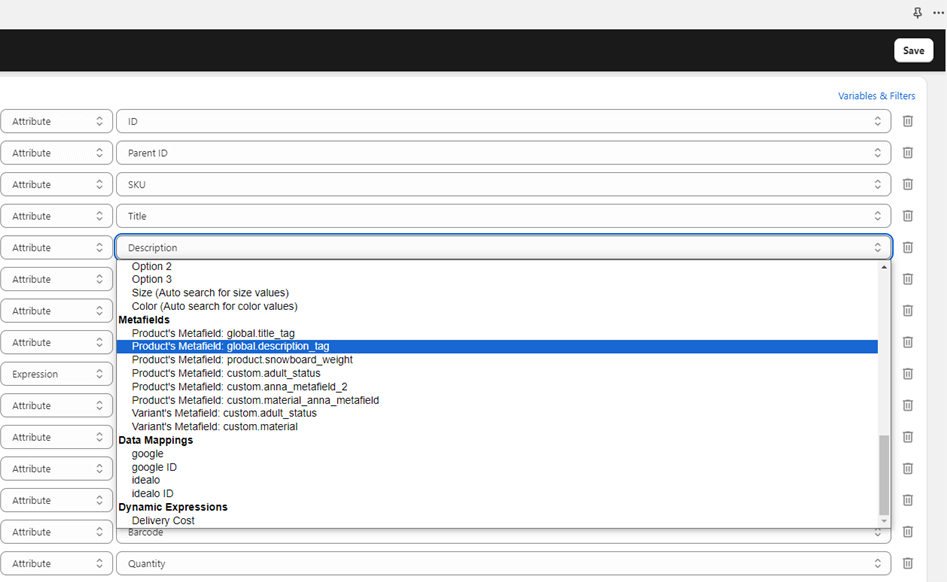
b) Accédez à la section Attribut d'un flux CSV, TXT ou XLSX préinstallé.
Ouvrez la section Modèle d'un flux personnalisé ou personnalisé.
Cliquez sur l'attribut nécessaire et choisissez le metafield dans la liste.
- Pour obtenir les données du metafield, placez-le dans le flux comme suit :
{{ product.metafields.ESPACE_DE_NOM_DU_METAFIELD }}Remplacez ESPACE_DE_NOM_DU_METAFIELD par l'espace de noms de votre metafield.
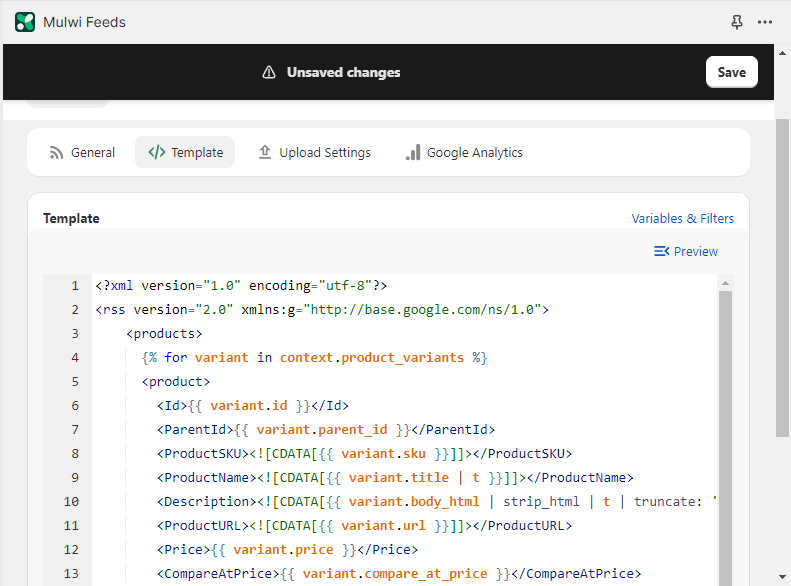
Voici un exemple de modèle de flux de produits XML personnalisé avec un metafield :
Entrée
{% for product in context.products %}
<item>
<id><![CDATA[{{ product.sku }}]]></id>
<title><![CDATA[{{ product.title }}]]></title>
<metafield><![CDATA[{{ product.metafields.custom.product_certification }}]]></metafield>
</item>
{% endfor %}
Sortie
{% for product in context.products %}
<item>
<id><![CDATA[TOY139]]></id>
<title><![CDATA[Peluche Digimon Tailmon 10 cm]]></title>
<metafield><![CDATA[Oui]]></metafield>
</item>
{% endfor %}
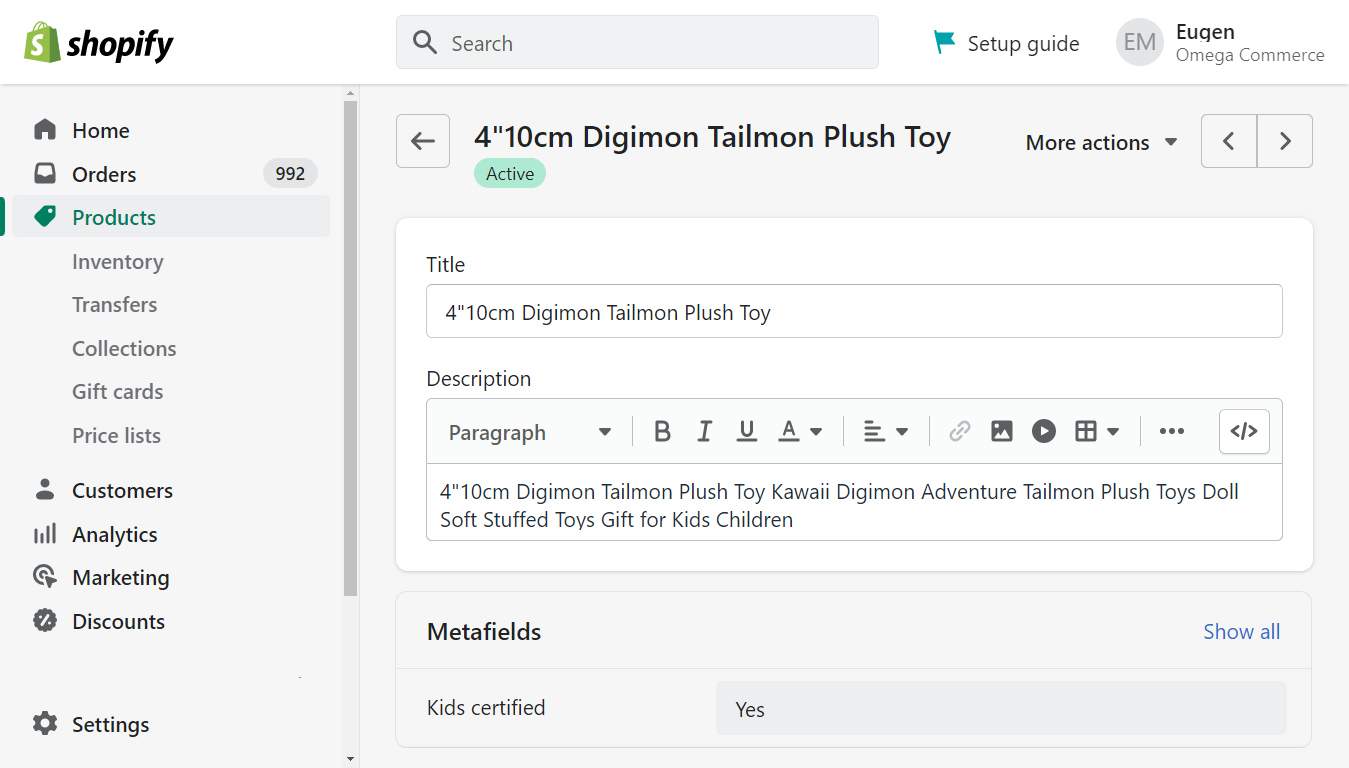
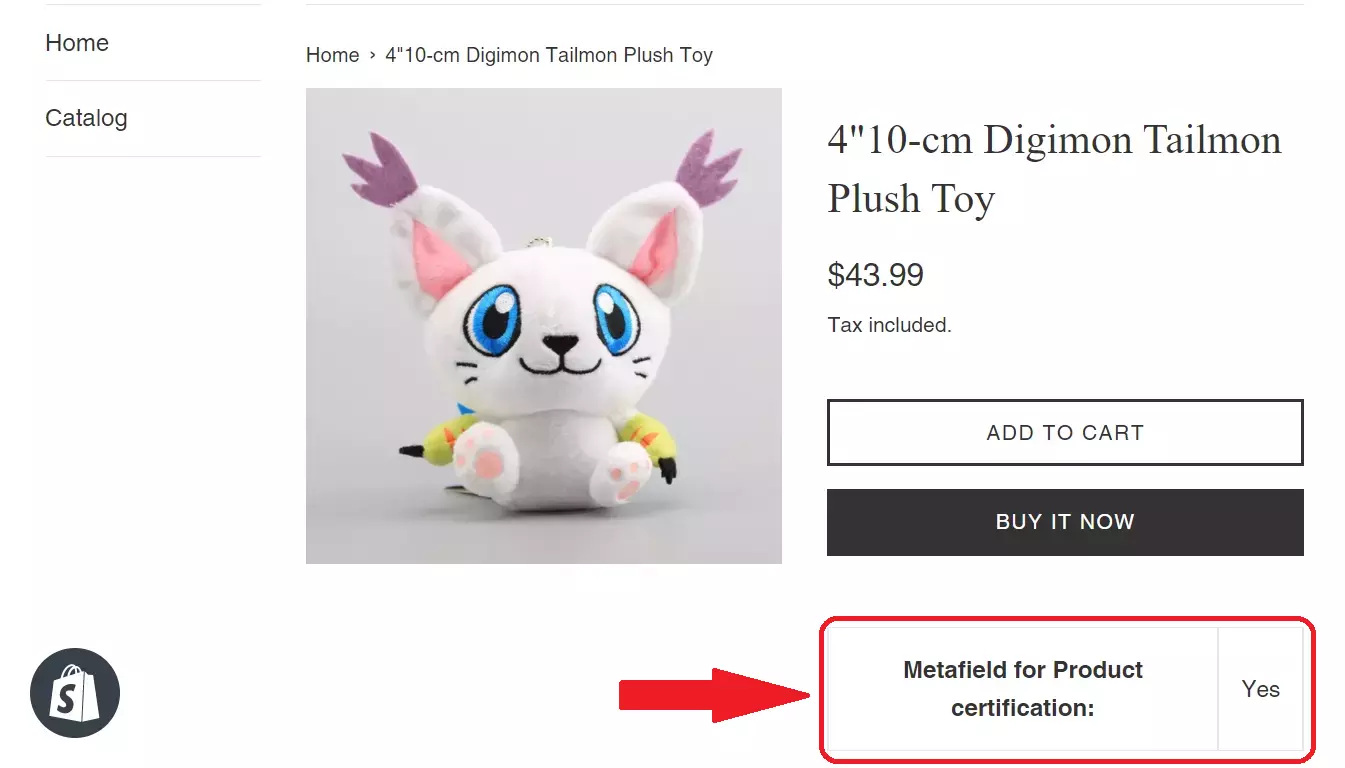
Voici comment ce metafield apparaît sur la page d'édition du produit dans l'administration de la boutique Shopify :

Résumé
Les metafields sont un excellent moyen de présenter dans une boutique Shopify des attributs de produits non standard, tels que la date d'expiration ou les calories. Activez ces champs personnalisés dans le frontend de la boutique et améliorez la présentation des produits pour vos clients.
Lorsqu'une boutique génère des ventes supplémentaires sur des places de marché en ligne (comme Google Shopping, Fruugo, ShareASale ou Idealo), elle présente les produits aux clients via le flux de produits.
Avec l'application Mulwi Shopping Feeds, vous pouvez inclure des metafields dans votre flux de produits. Rendez vos produits sur les places de marché en ligne plus attractifs pour les clients et générez davantage de ventes.