Existem 10 recursos principais que tornam uma página de produto excelente, e um deles é apresentar informações detalhadas do produto. Em sua loja Shopify, você pode ir além da lista padrão de campos para produtos, como o título do item, descrição, imagens, preço, SKU, e assim por diante.
A lista de atributos acima é ótima para a maioria dos produtos. No entanto, alguns itens exigem atributos não padrão para sua apresentação completa na página do produto. Por exemplo, pode ser um valor de sensibilidade para fones de ouvido, o material do vestido, corrente de carregamento para um carregador de parede, calorias para doces, tempo de queima de uma vela, data de validade do produto, ingredientes do produto, etc.
Então, como você lista atributos de produtos não padronizados em uma página de produto de uma loja Shopify? A resposta são os metafields (também conhecidos como campos personalizados).
As lojas frequentemente usam marketplaces online para vendas adicionais, divulgando seus produtos por meio de feeds de produtos. É importante incluir todas as informações sobre o produto para uma melhor apresentação do item em motores de busca de compras online, portanto, é bom incluir dados dos metafields em seu feed de produtos.
O que são metafields no Shopify
Metafield é uma maneira para uma loja Shopify incluir quase qualquer informação relacionada a um produto ou coleção de produtos. Esses dados podem ser acessados por aplicativos e comerciantes dentro do admin do Shopify.

Para usar um campo personalizado no Shopify, você primeiro precisa criá-lo no admin da loja. Em seguida, em cada produto que possui esse metafield, preencha seu valor. Por fim, você precisa ativar a exibição de metafields no frontend da loja.
Como adicionar metafields do Shopify no admin
Você pode colocar cada atributo não padronizado em seu próprio metafield. Para usar esse campo personalizado, você precisa defini-lo:
No admin do seu Shopify:
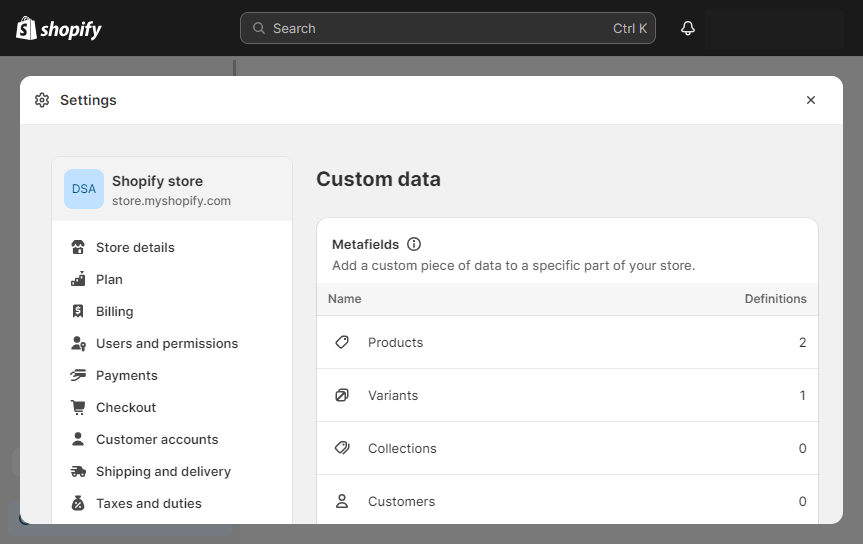
- Acesse
Configurações > Dados personalizados. - Selecione a parte da loja onde deseja adicionar um novo campo personalizado. Por exemplo, Produtos, Variantes de produtos ou Coleções.

- Clique em
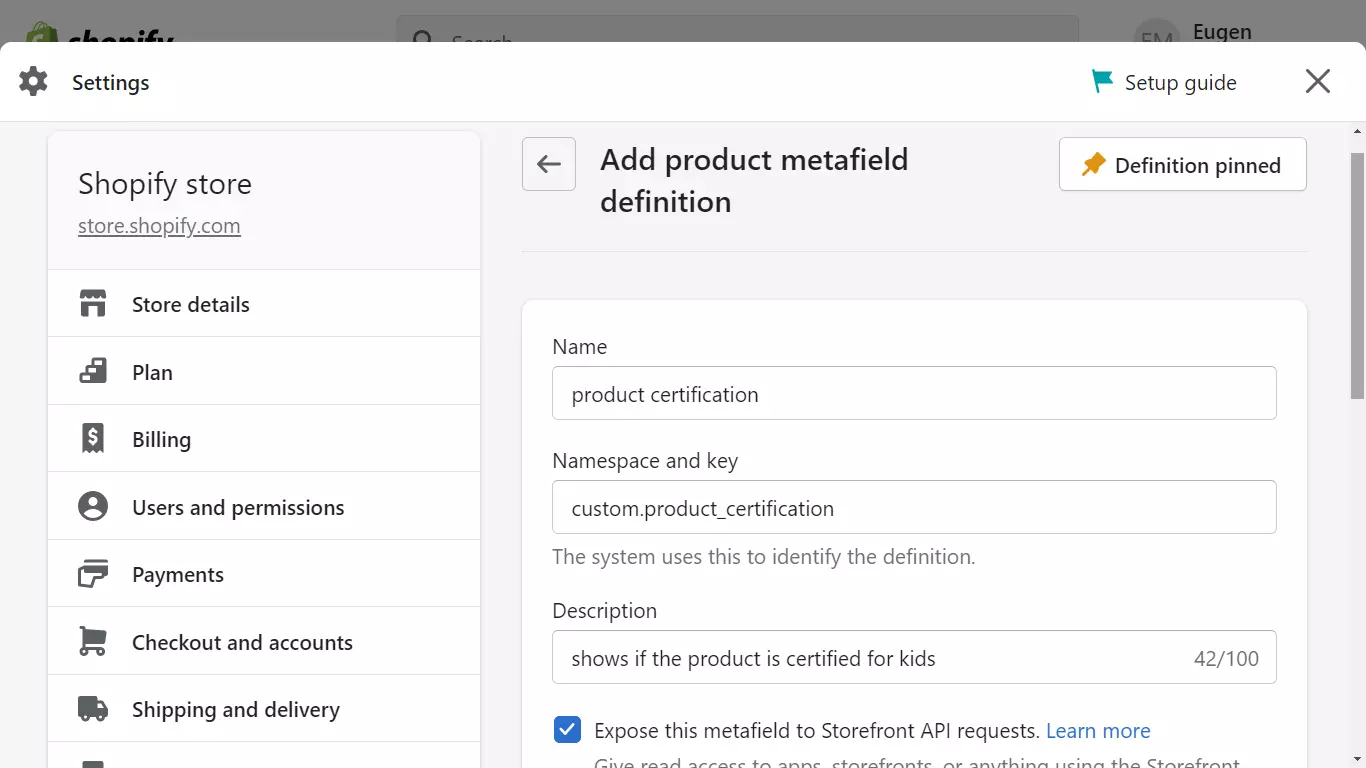
Adicionar definição.- Dê um nome a este metafield e sua descrição.
- Deixe
Namespace e chavecomo estão. - Ative a opção
Expor este metafield para solicitações da API da Loja.

Clique em
Selecionar tipo.Escolha o tipo de valor do metafield.
Selecione entre os tipos DATA E HORA, MEDIÇÃO, NÚMERO (Inteiro, Decimal), REFERÊNCIA (Arquivo, Página, Produto, Variante de produto, Coleção), TEXTO (Texto em uma ou várias linhas), OUTROS (Cor, JSON, Dinheiro, Avaliação, Verdadeiro ou falso, URL).
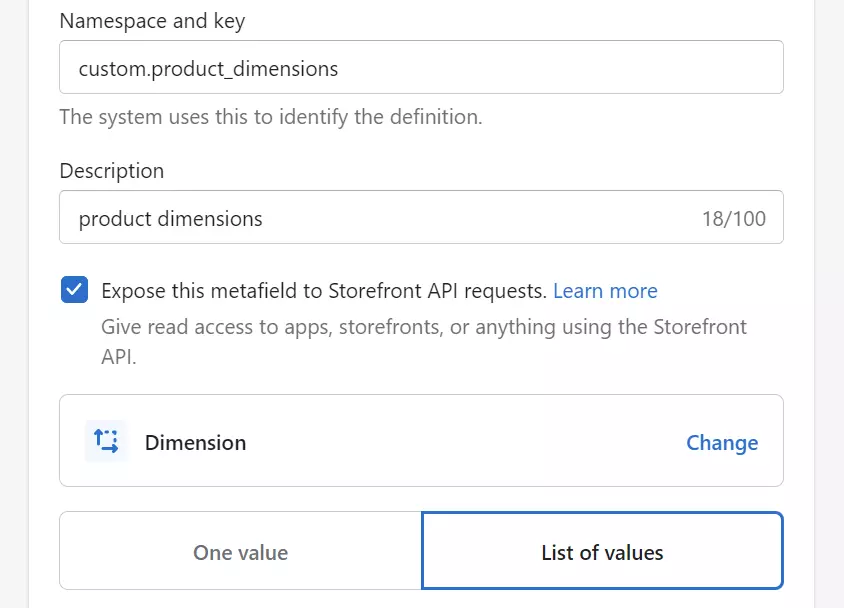
- Escolha
Um valorouLista de valores.
Um metafield pode conter um único valor ou uma lista de valores. Por exemplo, se você deseja adicionar um campo personalizado para a data de validade do produto. Para dimensões do produto (comprimento, largura, altura), um metafield com uma lista de valores é mais adequado.

Uma lista de valores de metafield pode armazenar até 128 valores.
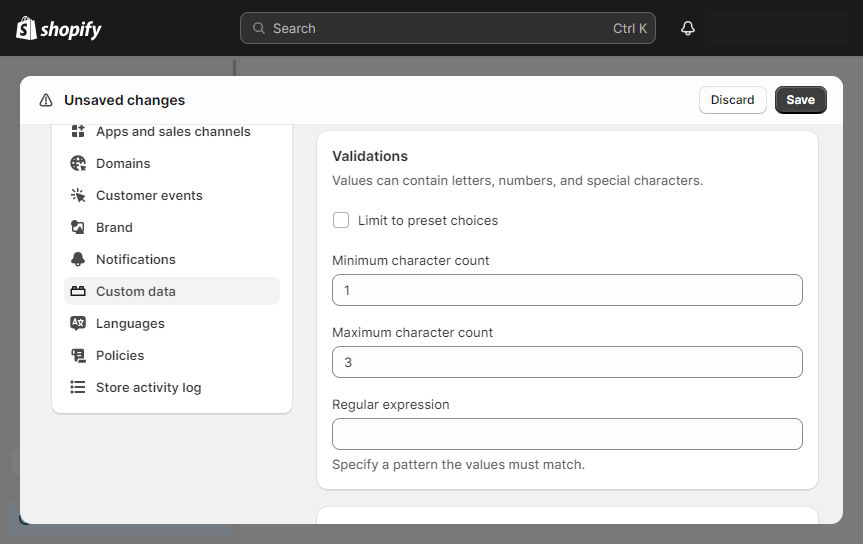
Selecione regras de validação para o metafield.
As opções de validação dependem do tipo de conteúdo do metafield escolhido anteriormente.

- Clique no botão
Salvar. - Anote o nome de acesso do metafield para referência futura. Esse nome de chave de acesso pode se parecer com:
{{ product.metafields.custom.product_certification }}
Como preencher dados de metafield para um produto no admin do Shopify
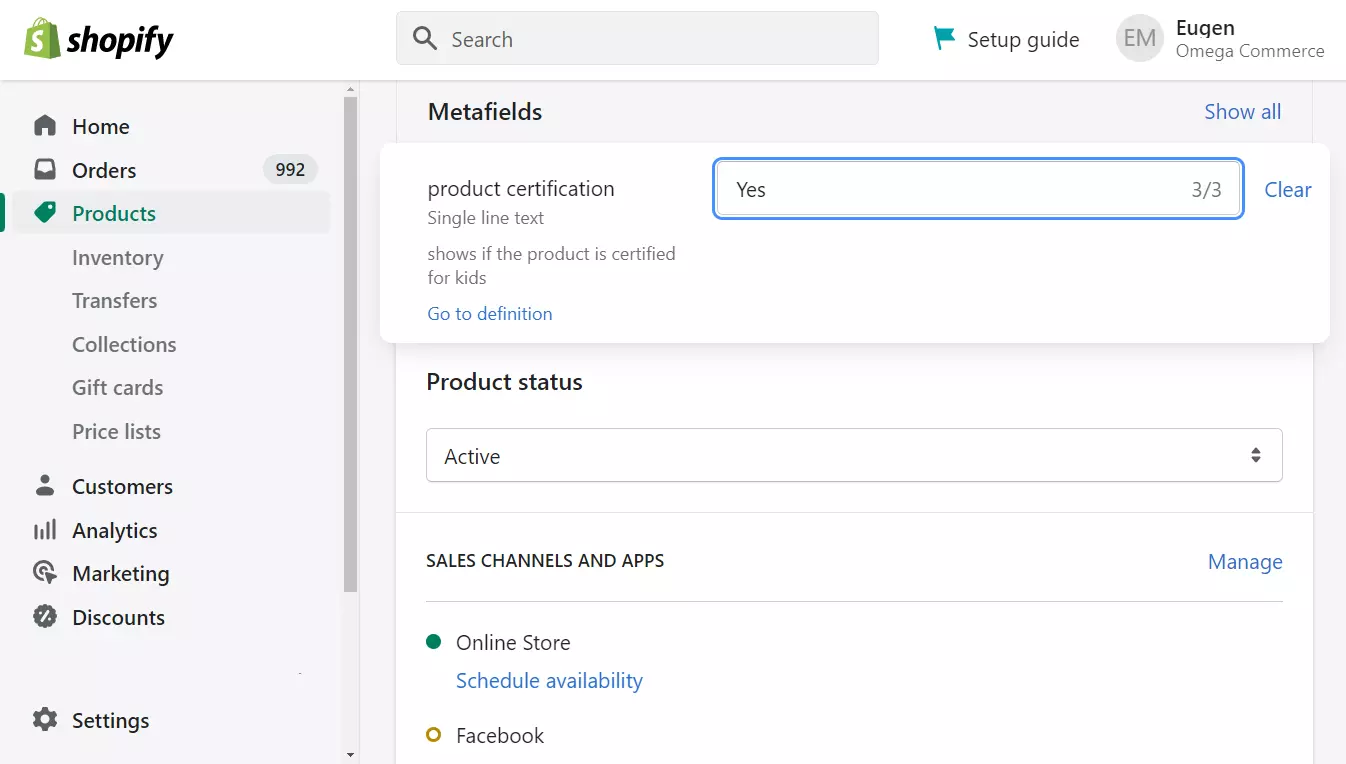
Os metafields criados agora são acessíveis na página de edição do produto no admin do Shopify. Para acesso mais rápido ao metafield específico na página de edição do produto, você pode fixá-lo nas configurações do Shopify.
Para preencher os dados do metafield para um produto específico, siga estas etapas:
- Abra a página de edição do produto no admin do Shopify.
- Clique no campo cinza à direita do nome do metafield.
- Digite o valor do metafield.
- Clique em
Salvar.

Como editar metafields em massa no Shopify
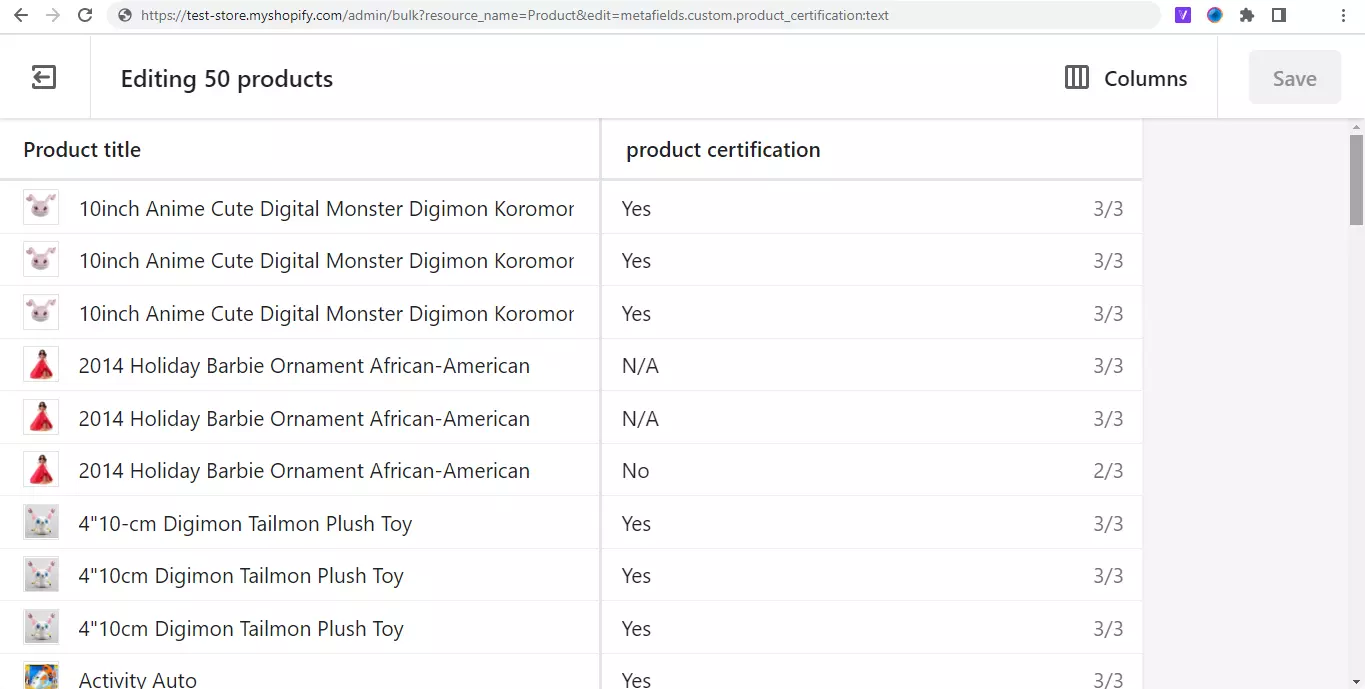
Para editar um metafield do Shopify em massa, você precisa alterar uma URL na barra de endereços do seu navegador. A URL do editor em massa se parece com isso
https://SEU-NOME-DA-LOJA.myshopify.com/admin/bulk?resource_name=Produto&edit=metafields.custom.NAMESPACE-DO-METAFIELD:TIPO-DE-CONTEUDO-DO-METAFIELD
No link de exemplo acima, substitua:
- SEU-NOME-DA-LOJA pelo nome de sua loja.
- NAMESPACE-DO-METAFIELD pelo namespace do metafield que você anotou anteriormente.
- TIPO-DE-CONTEUDO-DO-METAFIELD pelo tipo de conteúdo do metafield.
Aqui está um exemplo da URL:
https://sua-loja-de-teste.myshopify.com/admin/bulk?resource_name=Produto&edit=metafields.custom.product_certification:text

Como usar metafields no Shopify
Para exibir os metafields de produtos do Shopify no frontend da loja, é necessário conectá-los ao tema do frontend da loja. Com um tema Online Store 2.0, os metafields podem ser ativados por meio do editor de temas. Temas de gerações anteriores exigem a alteração direta do código do tema.
Se você deseja saber qual geração de tema frontend é usada em sua loja Shopify, no admin, navegue até Loja Online > Temas > Ações > Editar código.
Localize o arquivo product.json na pasta Modelos.
Se encontrar o arquivo product.json - sua loja utiliza a segunda geração de temas do Shopify.
Ativar metafields para lojas com o tema Online Store 2.0
Os temas de frontend Online Store 2.0 fornecem um editor amigável no navegador para ativar metafields:
- Abra o admin do Shopify e vá para
Loja Online > Tema. - Clique no botão
Personalizar. - Localize o modelo de página onde deseja colocar o campo personalizado. Por exemplo, um modelo de página de Produto. Pressione
Página Inicial - Produtosna parte superior da tela. Selecione o produto que deseja alterar. - Clique em
Adicionar blocono menu esquerdo deModelocomo um espaço reservado para metafields. Cada bloco desses permite adicionar até 20 campos personalizados. SelecioneTextona lista. - Clique no ícone de conexão de fonte dinâmica no lado direito da tela:

- Selecione o metafield que deseja exibir nesta página.
- Adicione texto para descrever o valor do campo personalizado no frontend.
- Clique em
Salvar.
Ativar metafields para lojas com o tema vintage
Para ativar metafields nas gerações mais antigas de temas de frontend do Shopify, é necessário editar diretamente o modelo de página deles.
No painel de administração do Shopify:
- Navegue para
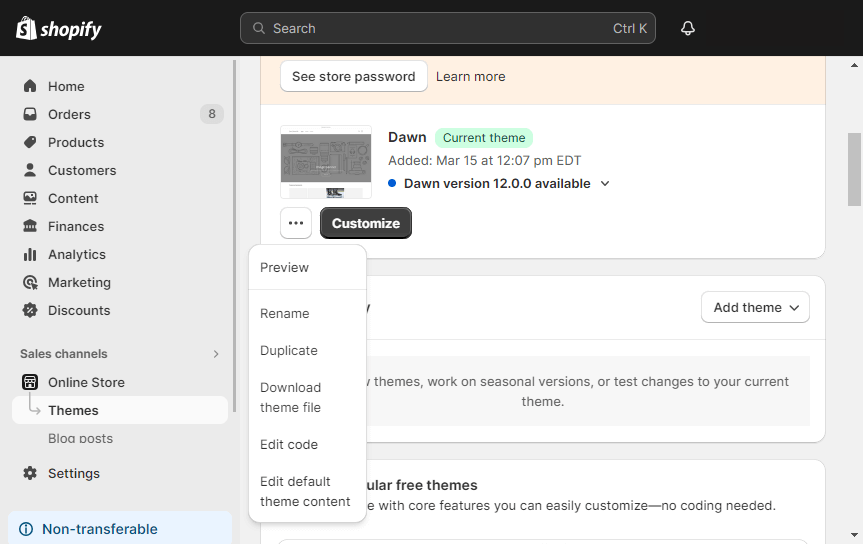
Loja Online > Temas. - Clique em
Ações > Editar código.

- Localize o arquivo do modelo de página. Por exemplo, um arquivo de modelo
product-template.liquidpara a página de Produto. - Vá até a posição na página onde o campo personalizado deve ser exibido.
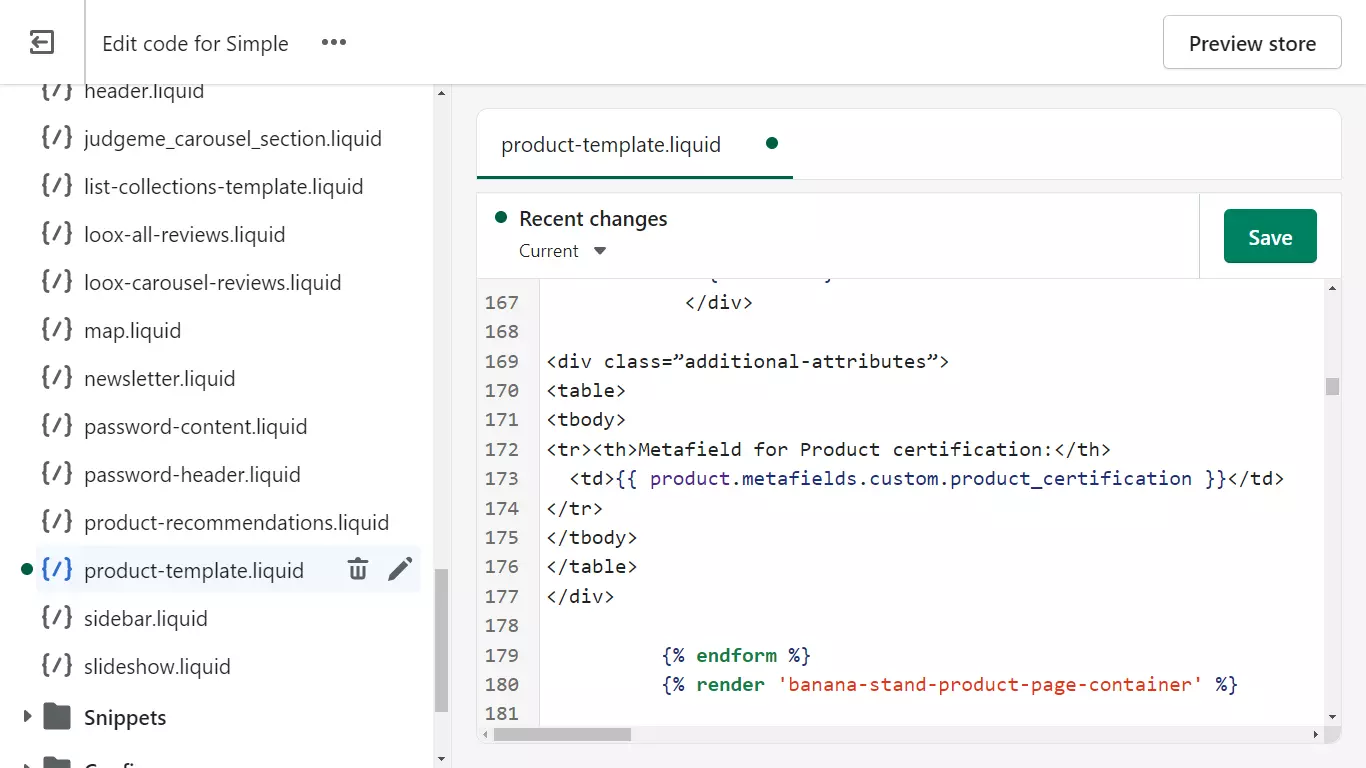
- Insira o código do metafield. Por exemplo:
Substitua NOME_DO_METAFIELD e NAMESPACE_DO_METAFIELD pelo nome exibido no frontend para o metafield e uma chave de nome de metafield que você anotou ao criar o campo personalizado:
<div class=”atributos-adicionais”>
<table>
<tbody>
<tr><th>NOME_DO_METAFIELD</th>
<td>{{ product.metafields.NAMESPACE_DO_METAFIELD }}</td>
</tr>
</tbody>
</table>
</div>

- Clique em
Salvar. - Verifique como o metafield é exibido no frontend da loja.

Como incluir metafields no feed de produtos do Shopify
O aplicativo Mulwi Shopping Feeds gera um feed de produtos sem metafields. Para incluir campos personalizados em seu feed de produtos, você precisa personalizar o modelo de feed.
Etapa 1. Ativar indexação de metafields
Você pode incluir metafields em seu feed de produtos após indexá-los.
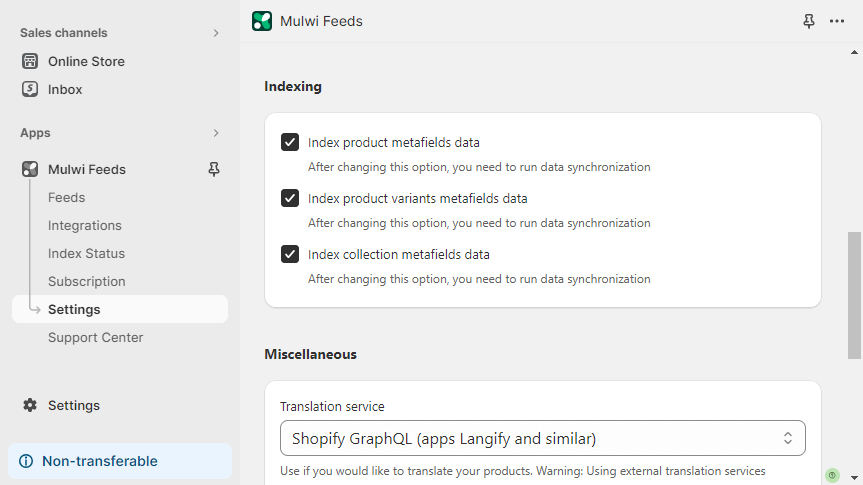
No aplicativo Mulwi Shopping Feeds:
- Navegue até
Configurações > Indexação - O próximo passo depende de qual parte de seus dados você deseja indexar: todos os dados ou apenas metafields de coleções, por exemplo. Você pode selecionar uma, duas ou todas as três das seguintes opções:
- a) Indexar dados de metafields de produtos
- b) Indexar dados de metafields de variantes de produtos
- c) Indexar dados de metafields de coleções
- Clique no botão
Salvar

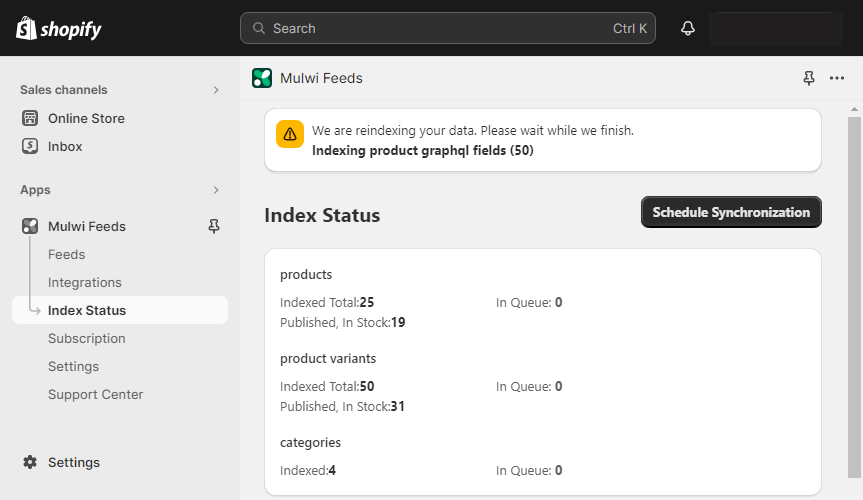
- Navegue até
Status de Indexação - Clique em
Agendar Sincronização

Etapa 2. Usar metafields do Shopify em um feed de produtos da Mulwi
Após a indexação ser concluída, você pode chamar metafields de dentro do modelo de feed. Existem duas maneiras de fazer isso:
- Selecione o metafield necessário no feed:
a) Vá para a seção
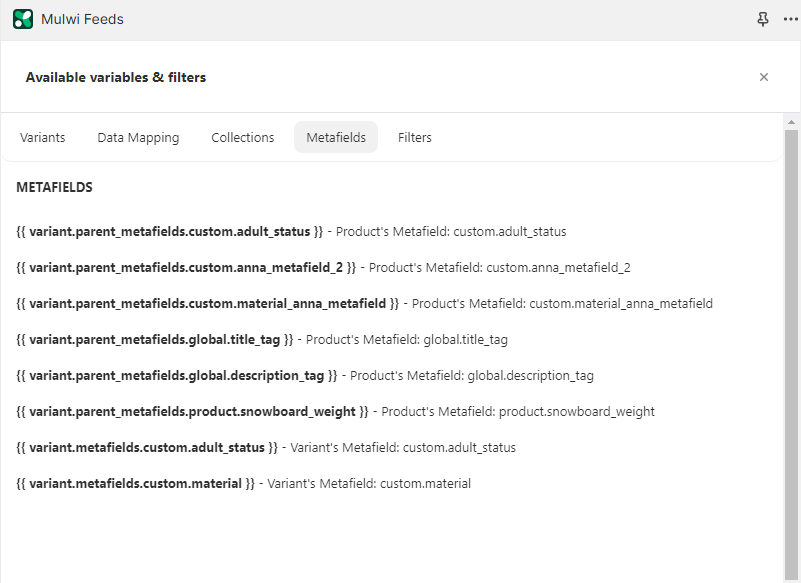
Modelode um feed XML. Clique emVariáveis & Filtros.

Escolha o metafield necessário na guia Metafields.
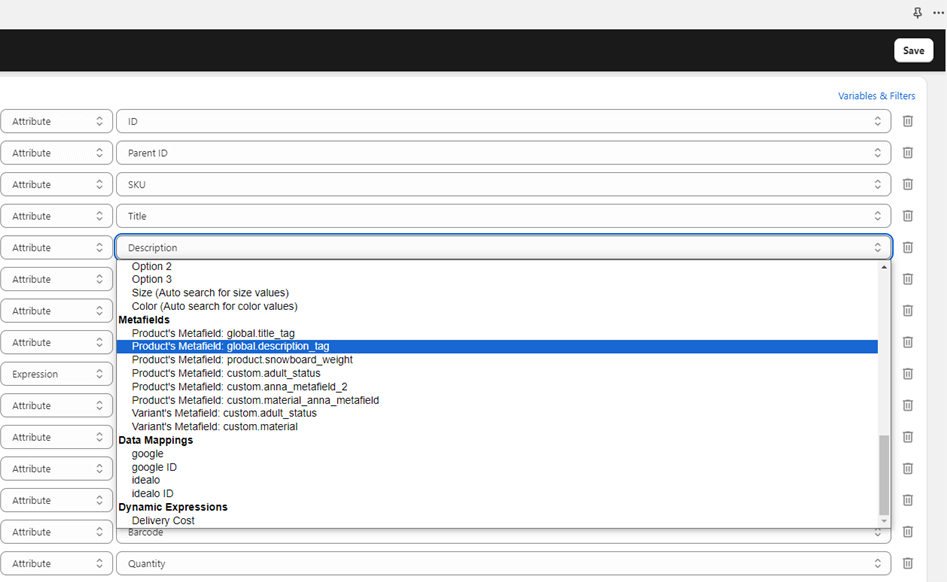
b) Vá para a seção Atributo de um feed CSV, TXT ou XLSX pré-instalado.
Abra a seção Modelo de um feed personalizado ou personalizado.
Clique no atributo necessário e escolha o metafield na lista.
- Para obter os dados do metafield, coloque-o no feed da seguinte forma:
{{ product.metafields.NAMESPACE_DO_METAFIELD }}Substitua NAMESPACE_DO_METAFIELD pelo namespace do seu metafield.
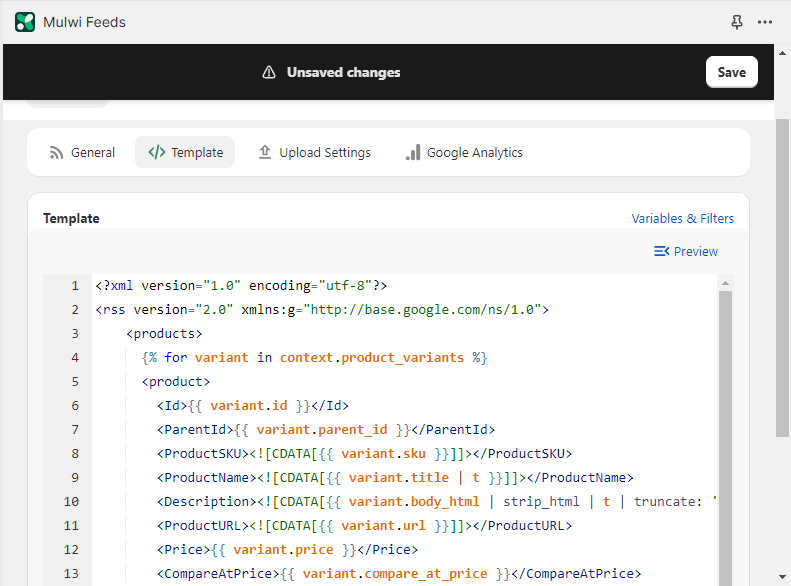
Aqui está um exemplo de um modelo de feed de produtos XML personalizado com um metafield:
Entrada
{% for product in context.products %}
<item>
<id><![CDATA[{{ product.sku }}]]></id>
<title><![CDATA[{{ product.title }}]]></title>
<metafield><![CDATA[{{ product.metafields.custom.product_certification }}]]></metafield>
</item>
{% endfor %}
Saída
{% for product in context.products %}
<item>
<id><![CDATA[TOY139]]></id>
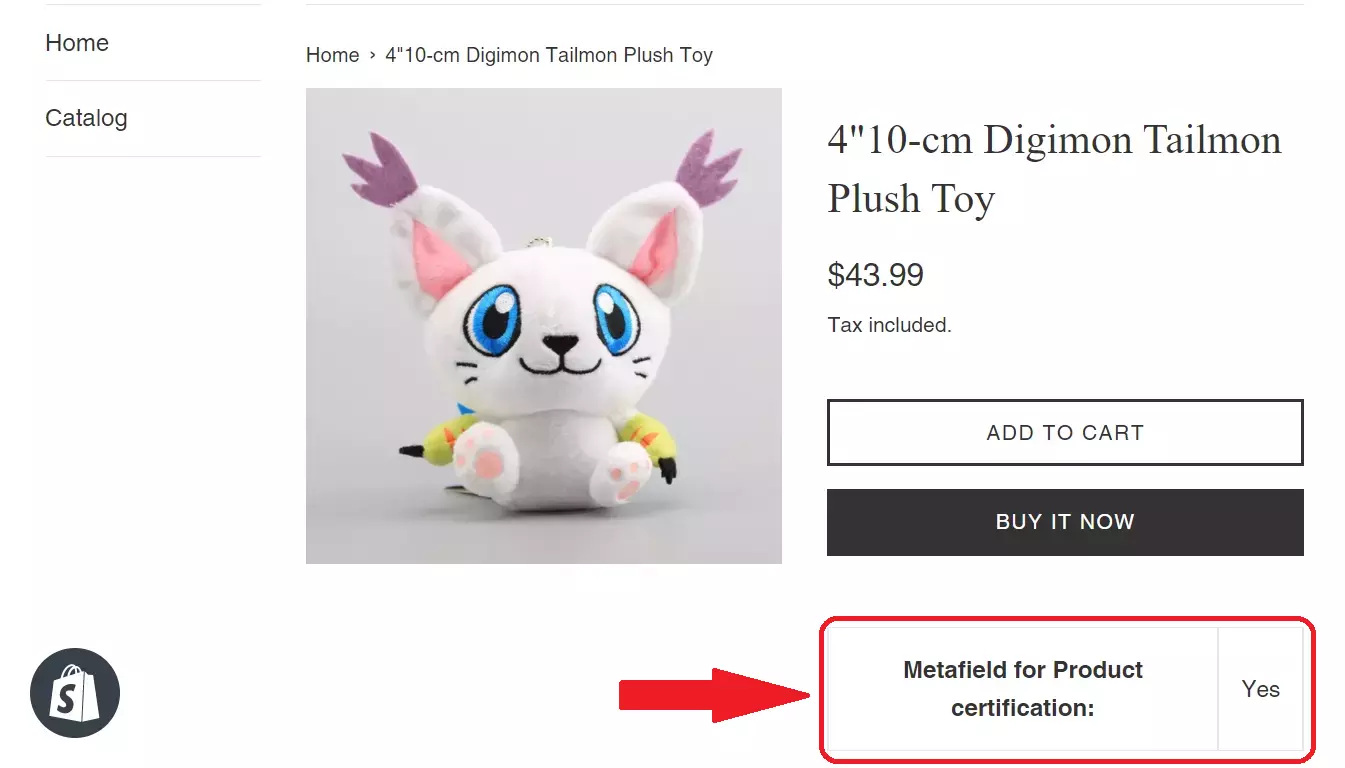
<title><![CDATA[Brinquedo de Pelúcia Digimon Tailmon de 4"10 cm]]></title>
<metafield><![CDATA[Sim]]></metafield>
</item>
{% endfor %}
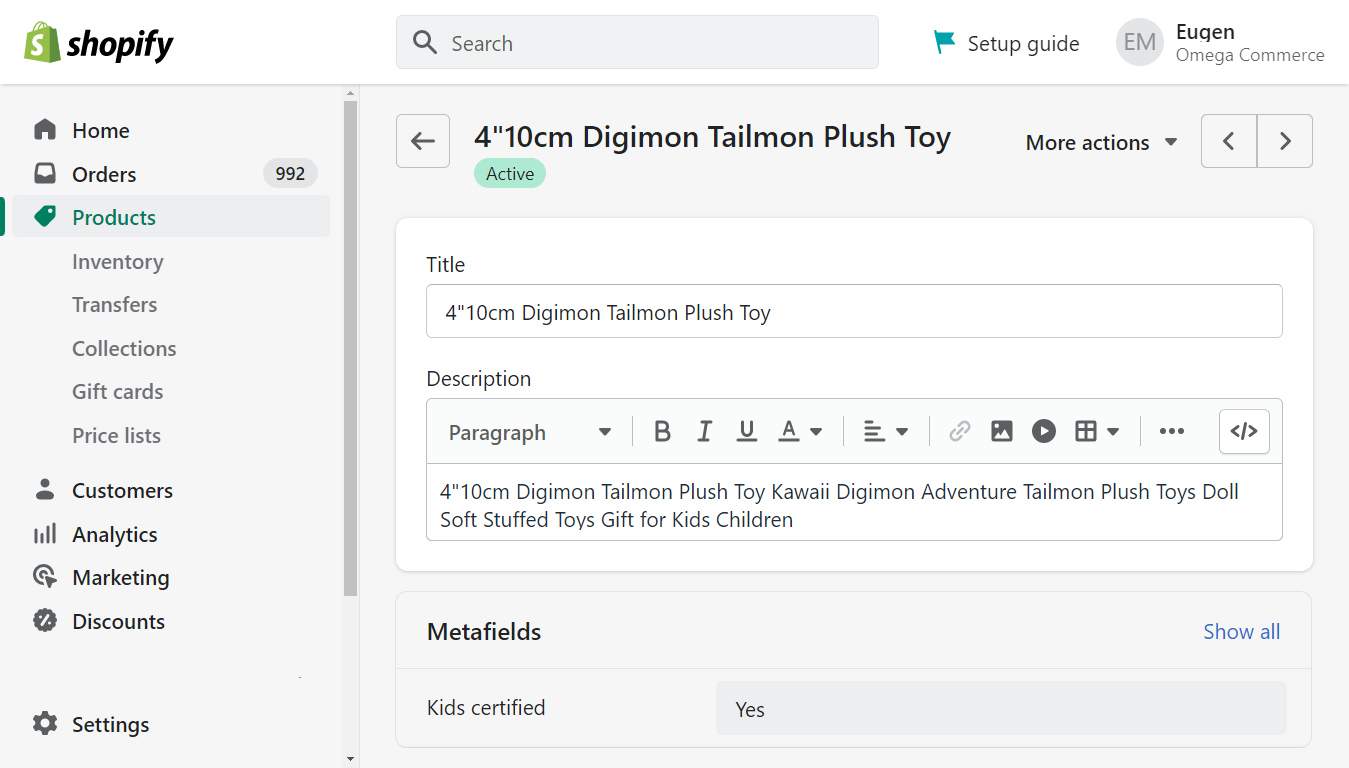
Aqui está como esse metafield se parece na página de edição de produtos no admin da loja Shopify:

Resumo
Metafields são uma ótima maneira de apresentar em uma loja Shopify atributos de produtos não padronizados, como data de validade ou calorias. Ative esses campos personalizados no frontend da loja e melhore a apresentação dos produtos para seus compradores.
Quando uma loja gera vendas extras em marketplaces online (como Google Shopping, Fruugo, ShareASale ou Idealo), ela apresenta produtos aos clientes por meio do feed de produtos.
Com o aplicativo Mulwi Shopping Feeds, você pode incluir metafields em seu feed de produtos. Torne seus produtos em marketplaces online mais atrativos para os clientes e gere mais vendas.