Existen 10 características principales que hacen que una página de producto sea excelente, y una de ellas es incluir información detallada del producto. En tu tienda Shopify, puedes ir más allá de la lista estándar de campos para productos, como el título del artículo, su descripción, imágenes, precio, SKU, entre otros.
La lista de atributos mencionada anteriormente es ideal para la mayoría de los productos. Sin embargo, algunos artículos requieren atributos no estándar para su presentación completa en la página del producto. Por ejemplo, podría ser un valor de sensibilidad para auriculares, el material del vestido, la corriente de carga de un cargador de pared, las calorías de los dulces, el tiempo de combustión de una vela, la fecha de vencimiento del producto, los ingredientes del producto, etc.
Entonces, ¿cómo puedes enumerar atributos no estándar del producto en una página de producto de una tienda Shopify? La respuesta son los Metafields (también conocidos como campos personalizados).
Las tiendas a menudo utilizan marketplaces en línea para aumentar las ventas adicionales al promocionar sus productos a través de feeds de productos. Es importante incluir toda la información del producto para una mejor presentación del artículo en motores de búsqueda de compras en línea, por lo que es recomendable incluir datos de los Metafields en tu feed de productos.
¿Qué son los Metafields en Shopify?
Un Metafield es una forma para una tienda de Shopify de incluir casi cualquier información relacionada en un producto o colección de productos. Estos datos pueden ser recuperados por aplicaciones y comerciantes dentro del administrador de Shopify.

Para utilizar un campo personalizado en Shopify, primero debes crearlo en el administrador de la tienda. Luego, en cada producto que tenga este Metafield, completa su valor. Por último, debes activar la visualización de los Metafields en el frontend de la tienda.
Cómo agregar Metafields de Shopify en el administrador
Puedes colocar cada atributo no estándar en su Metafield correspondiente. Para usar un campo personalizado de este tipo, primero debes definirlo:
En tu administrador de Shopify:
- Ve a
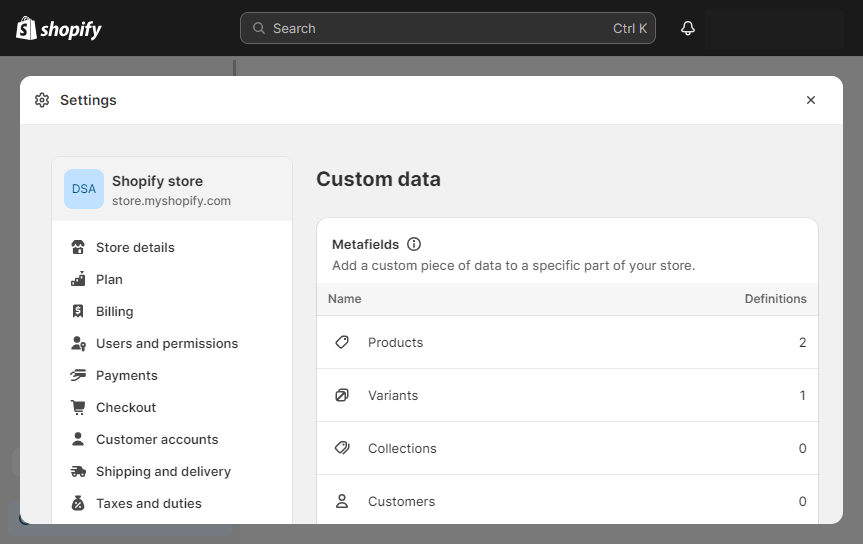
Configuración > Datos personalizados. - Selecciona la parte de la tienda donde deseas agregar un nuevo campo personalizado. Por ejemplo, Productos, Variantes de productos o Colecciones.

- Haz clic en
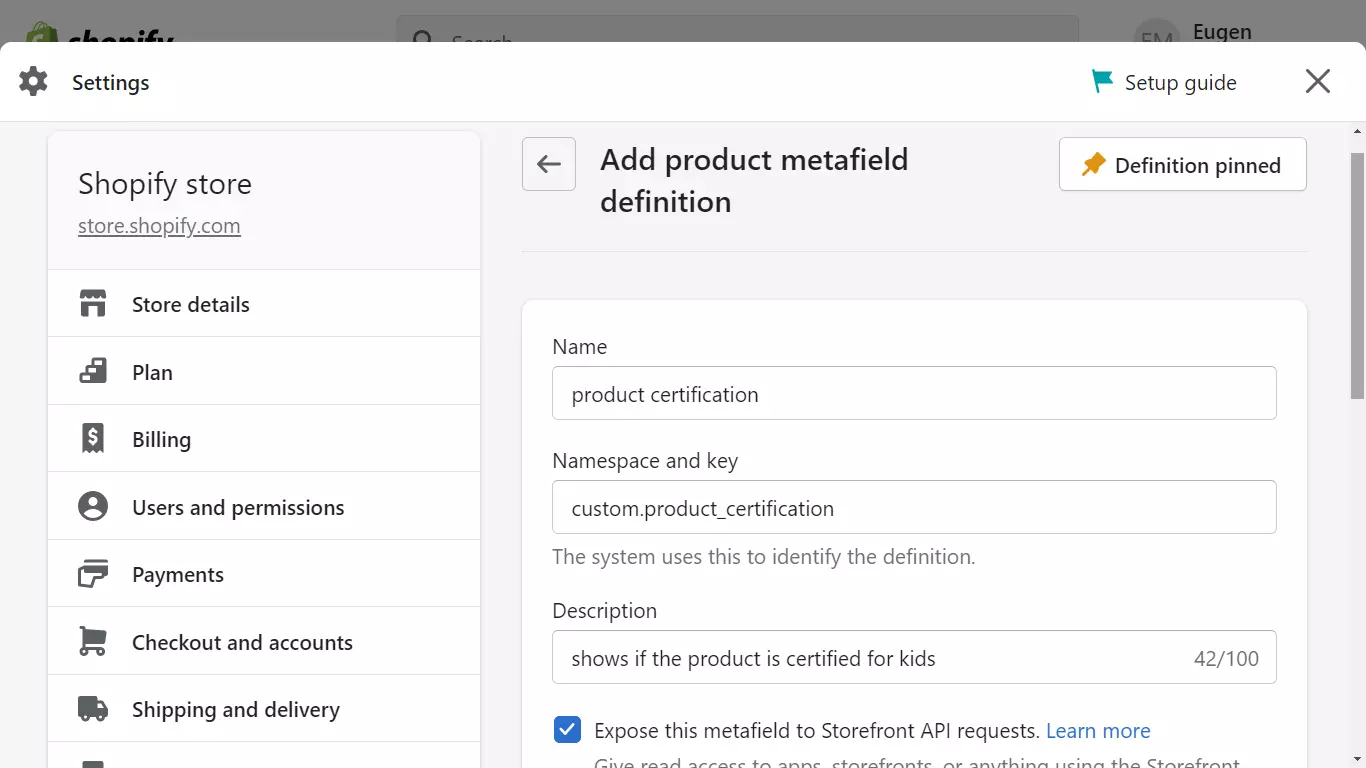
Agregar definición.- Asigna un nombre a este Metafield y su descripción.
- Deja
Espacio de nombres y clavetal como están. - Activa la opción
Exponer este Metafield a las solicitudes de la API del frontend de la tienda.

Haz clic en
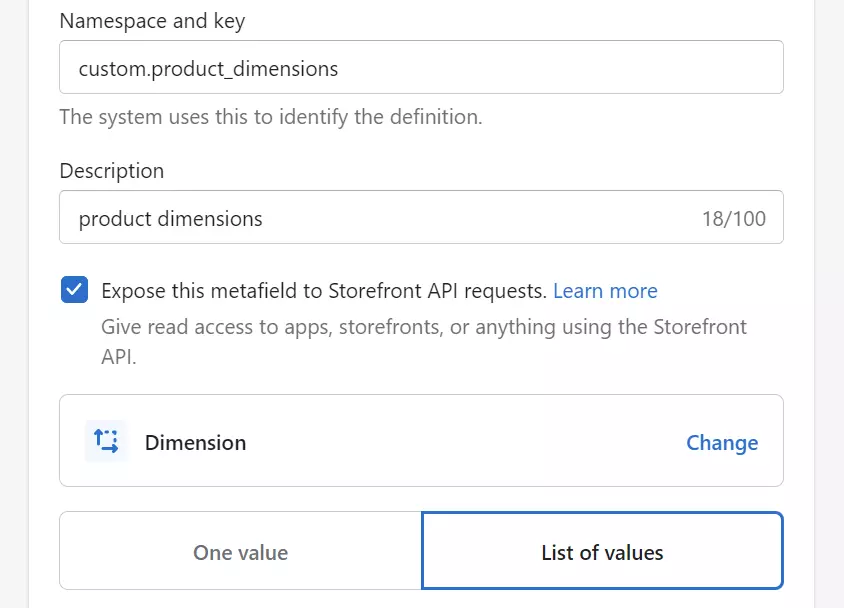
Seleccionar tipo.Elige el tipo de valor del Metafield.
Selecciona entre los tipos FECHA Y HORA, MEDICIÓN, NÚMERO (Entero, Decimal), REFERENCIA (Archivo, Página, Producto, Variante de producto, Colección), TEXTO (Texto de una sola línea o de varias líneas), OTROS (Color, JSON, Dinero, Calificación, Verdadero o falso, URL).
- Elige
Un valoroLista de valores.
Un Metafield puede contener un solo valor o una lista de valores. Por ejemplo, si deseas agregar un campo personalizado para la fecha de vencimiento del producto, es mejor utilizar un Metafield con una lista de valores para las dimensiones del producto (longitud, ancho, altura).

Una lista de valores de un Metafield puede almacenar hasta 128 valores.
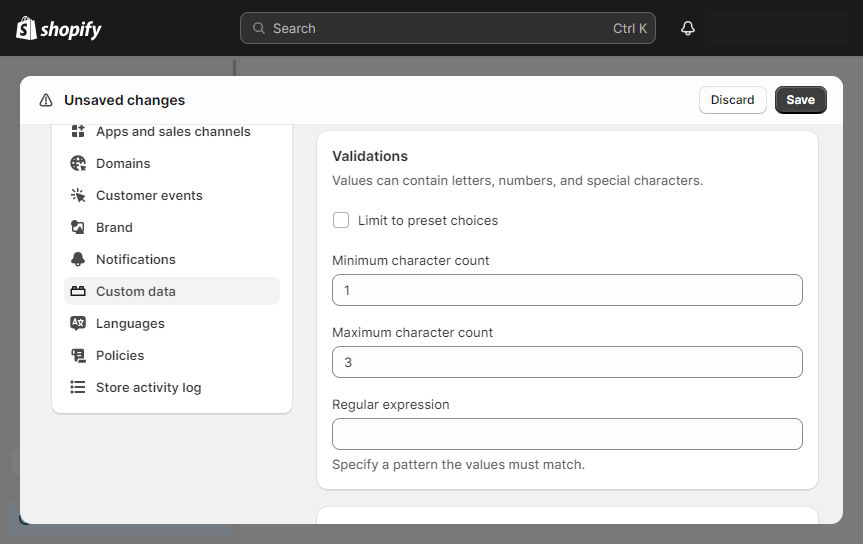
Selecciona las reglas de validación para el Metafield.
Las opciones de validación dependen del tipo de contenido del paso anterior.

- Haz clic en el botón
Guardar. - Apunta el nombre clave de acceso del Metafield para futuras referencias. Este nombre clave puede parecerse a esto:
{{ product.metafields.custom.product_certification }}
Cómo completar los datos del Metafield para un producto en el administrador de Shopify
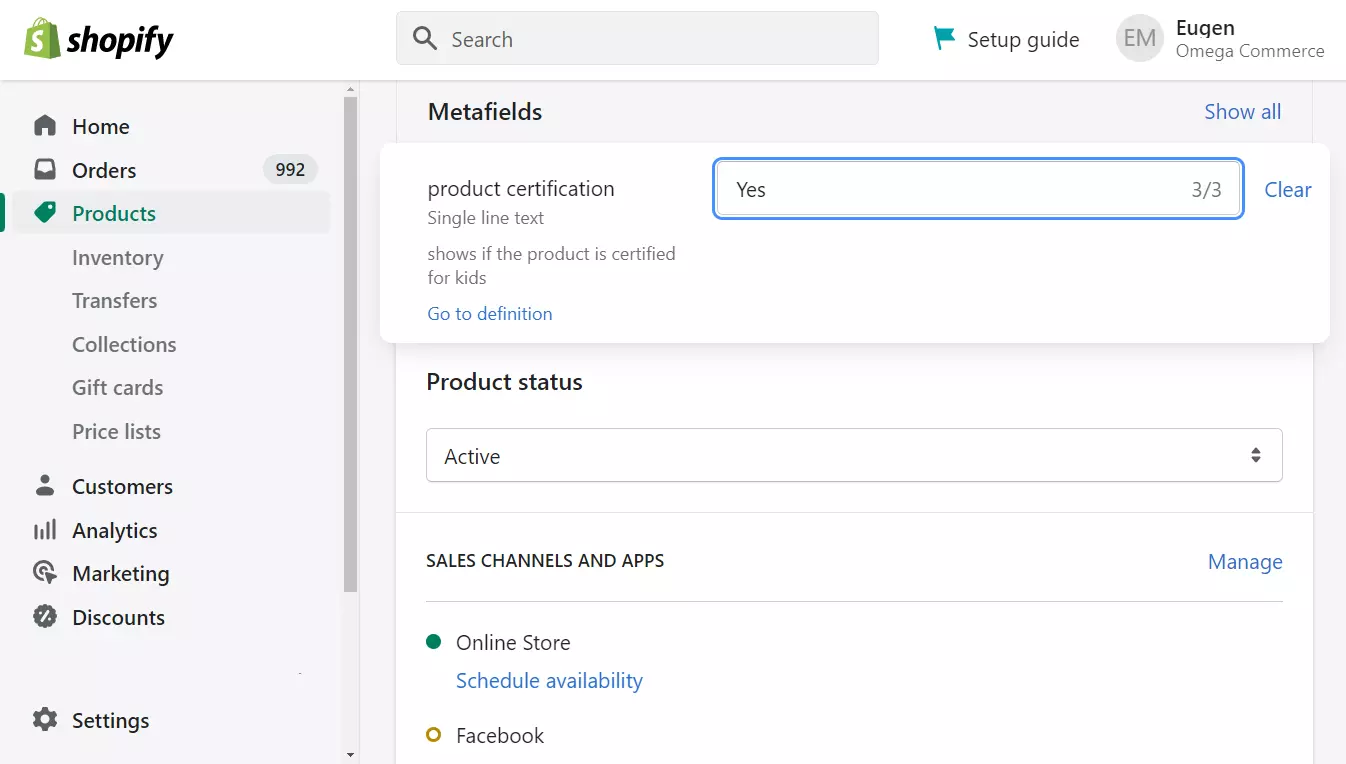
Los Metafields creados ahora son accesibles en la página de edición de productos en el administrador de Shopify. Para acceder más rápido a un Metafield específico en la página de edición de productos, puedes fijarlo en la configuración de Shopify.
Para completar los datos del Metafield para un producto específico, sigue estos pasos:
- Abre la página de edición del producto en el administrador de Shopify.
- Haz clic en el campo gris junto al nombre del Metafield.
- Escribe el valor del Metafield.
- Haz clic en
Guardar.

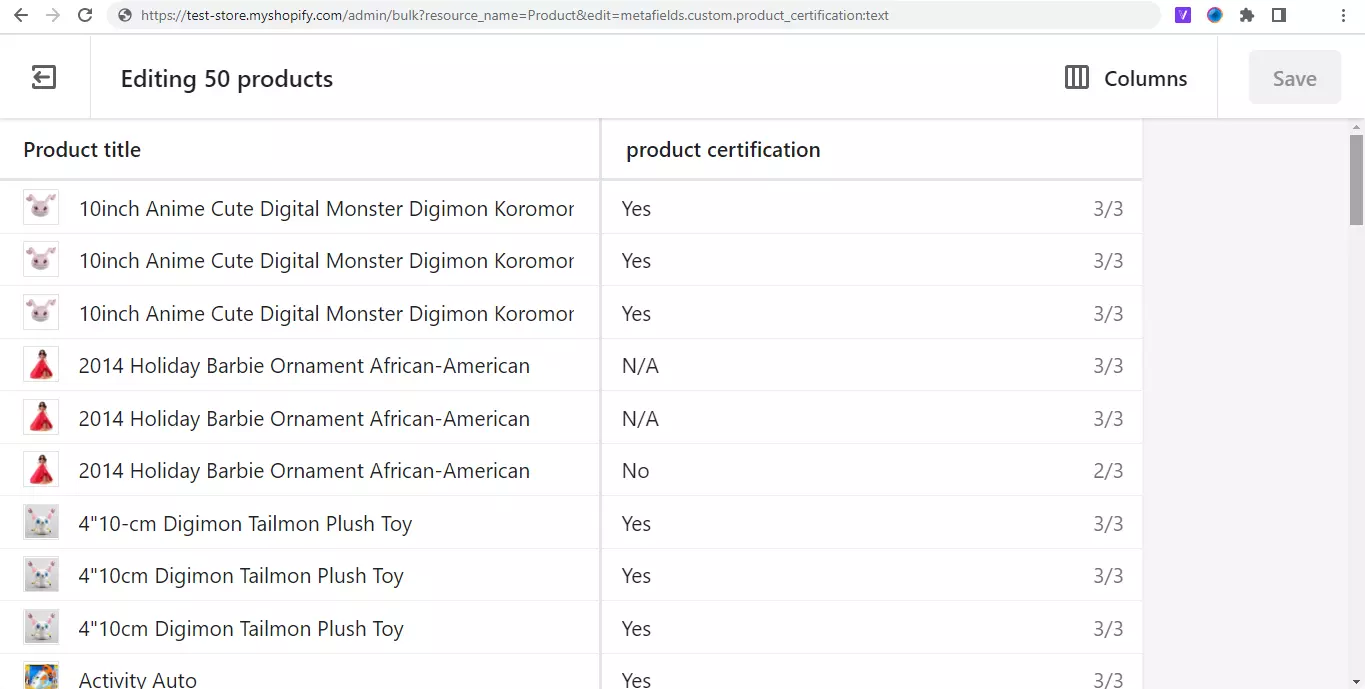
Cómo editar Metafields de Shopify en masa
Para editar un Metafield de Shopify en masa, debes modificar una URL en la barra de direcciones de tu navegador. La URL del editor masivo se ve así:
https://TU-NOMBRE-DE-TIENDA.myshopify.com/admin/bulk?resource_name=Producto&edit=metafields.custom.ESPACIO-DE-NOMBRES-DEL-METAFIELD:TIPO-DE-CONTENIDO-DEL-METAFIELD
En el enlace de ejemplo anterior, reemplaza:
- TU-NOMBRE-DE-TIENDA con el nombre de tu tienda.
- ESPACIO-DE-NOMBRES-DEL-METAFIELD con el espacio de nombres del Metafield que has apuntado previamente.
- TIPO-DE-CONTENIDO-DEL-METAFIELD con el tipo de contenido del Metafield.
Aquí tienes un ejemplo de la URL:
https://tienda-prueba.myshopify.com/admin/bulk?resource_name=Producto&edit=metafields.custom.product_certification:text

Cómo usar Metafields en Shopify
Para mostrar los Metafields de productos de Shopify en el frontend de la tienda, es necesario conectarlos al tema de la tienda en el frontend. Con un tema Online Store 2.0, los Metafields se pueden activar a través del editor de temas. Los temas de generaciones anteriores requieren modificar el código del tema directamente.
Si deseas saber qué generación de tema frontend se utiliza en tu tienda Shopify, en el administrador, ve a Tienda en línea > Temas > Acciones > Editar código.
Busca el archivo product.json en la carpeta de Plantillas.
Si encuentras el archivo product.json, tu tienda utiliza la segunda generación de temas de Shopify.
Activar metafields para la tienda con el tema Online Store 2.0
Los temas frontend de Online Store 2.0 ofrecen un editor amigable en el navegador para habilitar metafields:
- Abre el administrador de Shopify y ve a
Tienda en línea > Tema. - Haz clic en el botón
Personalizar. - Localiza la plantilla de página donde deseas colocar el campo personalizado. Por ejemplo, una plantilla de página de producto. Presiona
Página de inicio - Productosen la parte superior de la pantalla. Selecciona el producto que deseas cambiar. - Haz clic en
Agregar bloqueen el menú izquierdo dePlantillacomo marcador de posición de metafield. Cada bloque permite colocar hasta 20 campos personalizados. SeleccionaTextode la lista. - Haz clic en el icono de conexión de fuente dinámica en el lado derecho de la pantalla:

- Selecciona el metafield que deseas mostrar en este tipo de página.
- Agrega texto para describir el valor del campo personalizado en el frontend.
- Haz clic en
Guardar.
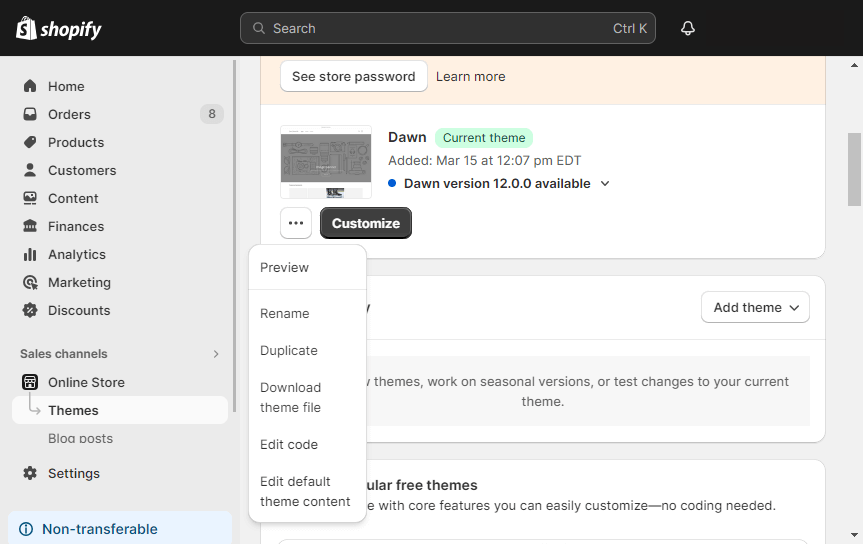
Activar metafields para la tienda con el tema vintage
Para habilitar metafields en la generación anterior de temas frontend de Shopify, es necesario editar directamente su plantilla de página.
En el panel de administración de Shopify:
- Ve a
Tienda en línea > Temas. - Haz clic en
Acciones > Editar código.

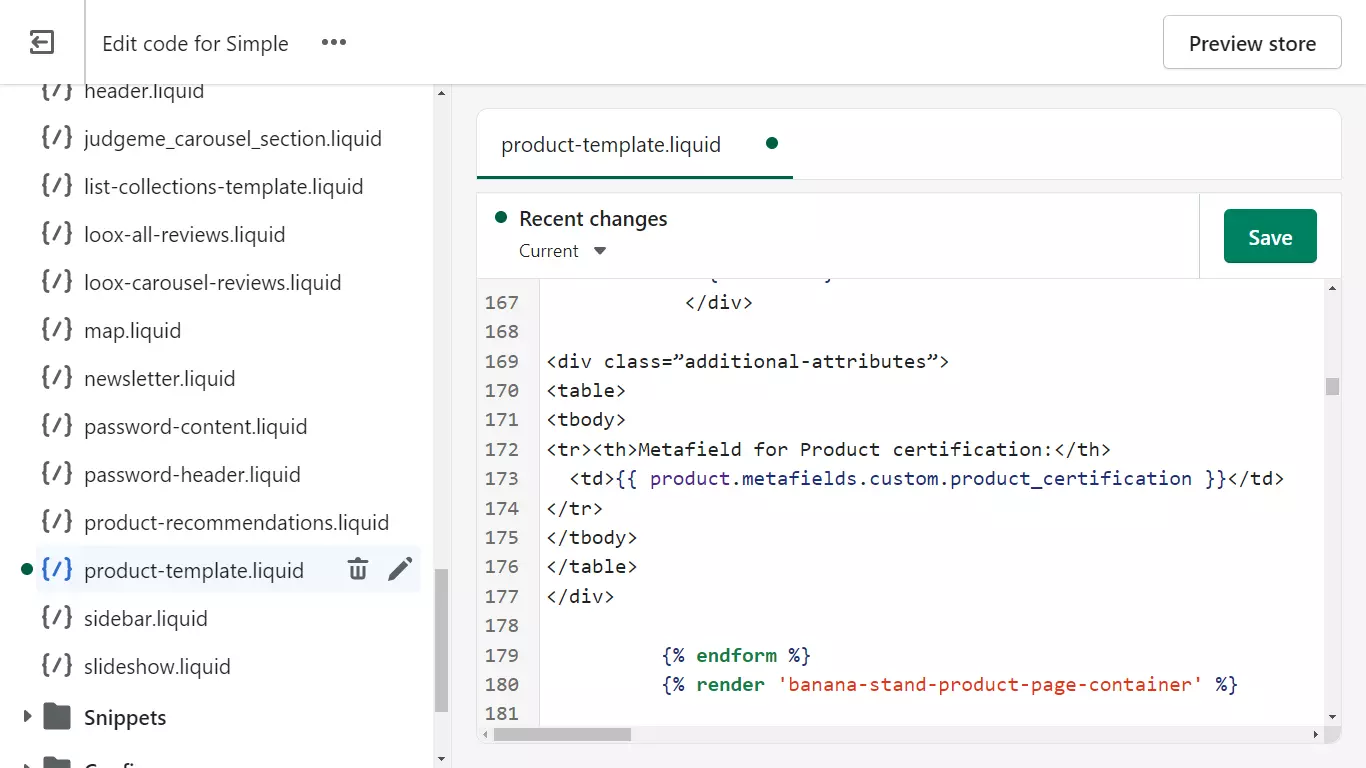
- Localiza el archivo de plantilla de página. Por ejemplo, un archivo de plantilla
product-template.liquidpara la página de producto. - Ve a la posición en la página donde se debe mostrar el campo personalizado.
- Inserta el código del metafield. Por ejemplo:
Sustituye NOMBRE-DEL-METAFIELD y ESPACIO-DE-NOMBRES-DEL-METAFIELD con un nombre frontend que se muestra para el metafield y una clave de nombre de metafield que hayas apuntado al crear el campo personalizado:
<div class=”additional-attributes”>
<table>
<tbody>
<tr><th>NOMBRE-DEL-METAFIELD</th>
<td>{{ product.metafields.METAFIELD_NAMESPACE }}</td>
</tr>
</tbody>
</table>
</div>

- Haz clic en
Guardar. - Verifica cómo se muestra el metafield en el frontend de la tienda.

Cómo incluir metafields en el feed de productos de Shopify
La aplicación Mulwi Shopping Feeds genera un feed de productos sin metafields. Para incluir campos personalizados en tu feed de productos, debes personalizar la plantilla del feed.
Paso 1. Activar la indexación de metafields
Puedes incluir metafields en tu feed de productos después de indexarlos.
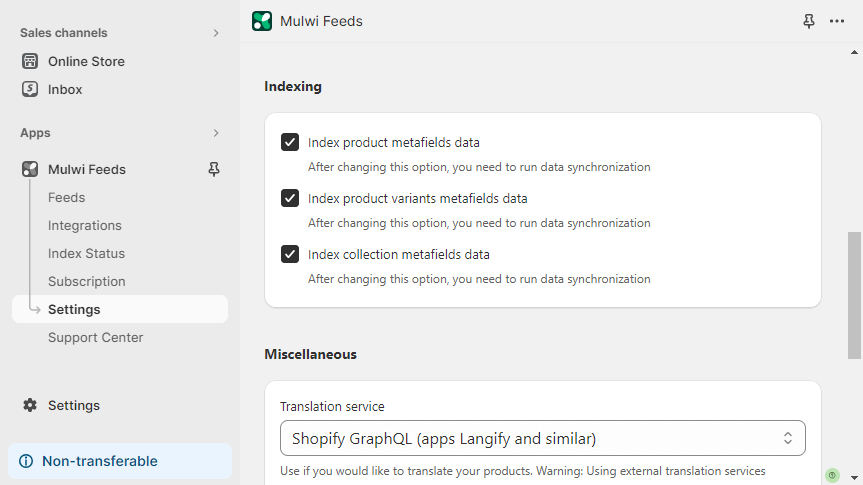
En la aplicación Mulwi Shopping Feeds:
- Ve a
Configuración > Indexación - El siguiente paso depende de qué parte de tus datos deseas indexar: todos los datos o solo metafields de colección, por ejemplo. Puedes seleccionar una, dos o las tres de las siguientes opciones:
- a) Indexar datos de metafields de productos
- b) Indexar datos de metafields de variantes de productos
- c) Indexar datos de metafields de colecciones
- Haz clic en el botón
Guardar

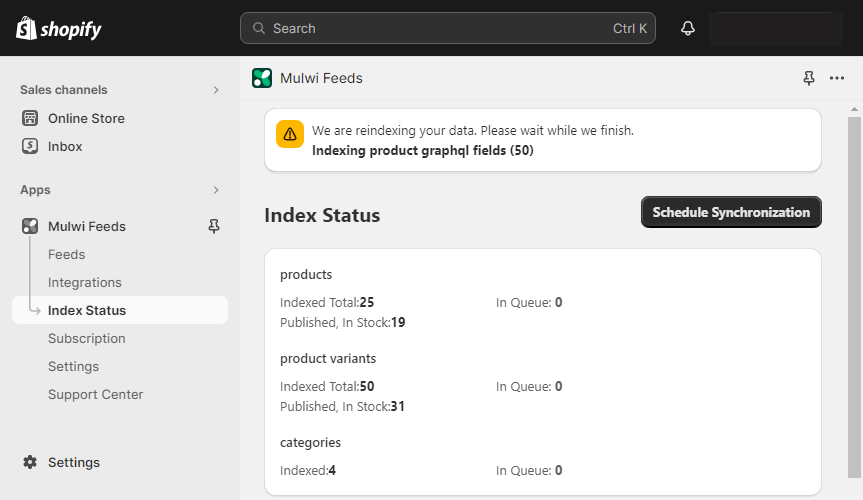
- Ve a
Estado de indexación - Haz clic en
Programar sincronización

Paso 2. Usar metafields de Shopify en un feed de productos de Mulwi
Después de que la indexación haya finalizado, puedes llamar a los metafields desde la plantilla del feed. Hay dos formas de hacerlo:
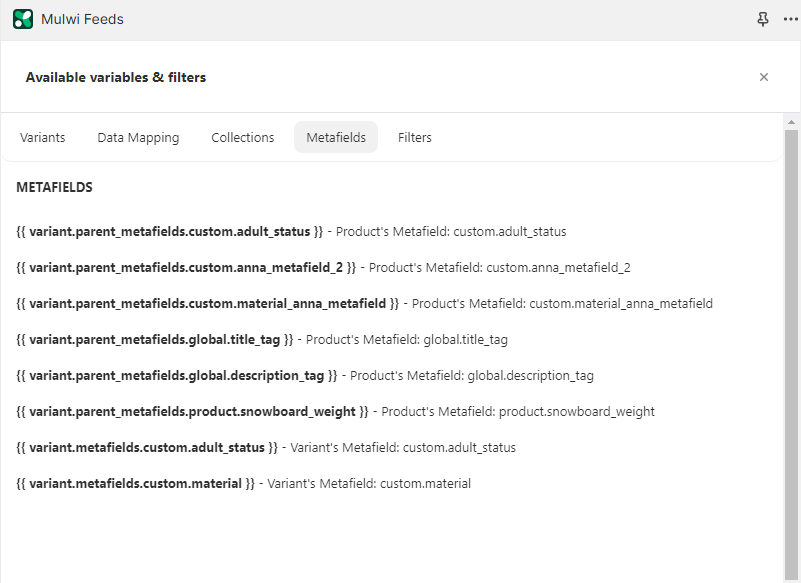
- Selecciona el metafield necesario en el feed:
a) Ve a la sección
Plantillade un feed XML. Haz clic enVariables y filtros.

Elige el metafield necesario en la pestaña Metafields.
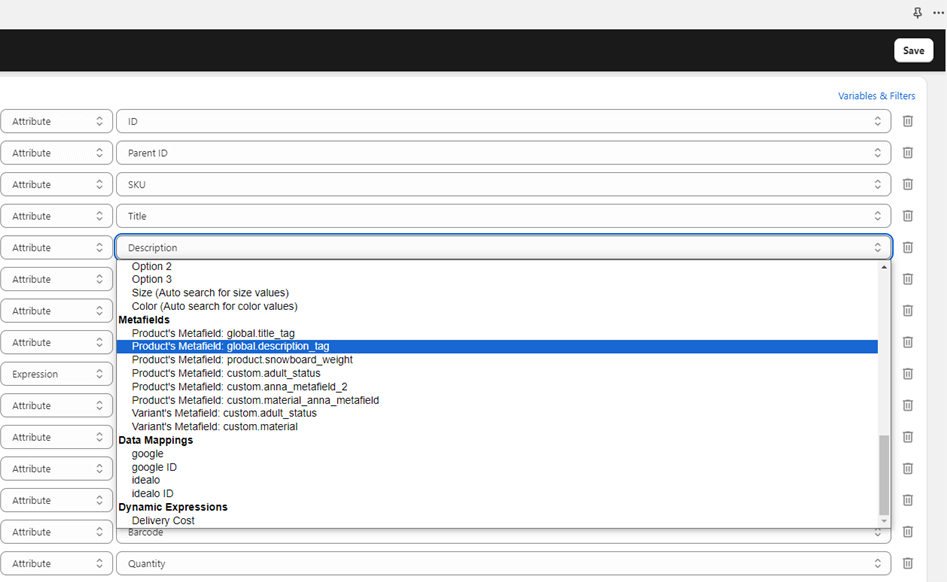
b) Ve a la sección Atributo de un feed CSV, TXT o XLSX preinstalado.
Abre la sección Plantilla de un feed personalizado o personalizado.
Haz clic en el atributo necesario y elige el metafield de la lista.
- Para obtener los datos del metafield, colócalo en el feed de la siguiente manera:
{{ product.metafields.METAFIELD_NAMESPACE }}Reemplaza METAFIELD_NAMESPACE con el espacio de nombres de tu metafield.
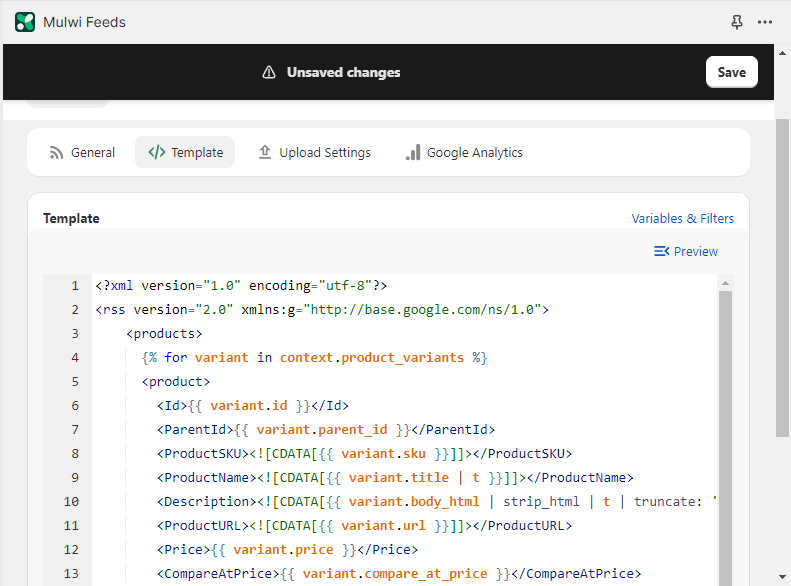
Aquí tienes un ejemplo de una plantilla de feed de productos XML personalizada con un metafield:
Entrada
{% for product in context.products %}
<item>
<id><![CDATA[{{ product.sku }}]]></id>
<title><![CDATA[{{ product.title }}]]></title>
<metafield><![CDATA[{{ product.metafields.custom.product_certification }}]]></metafield>
</item>
{% endfor %}
Salida
{% for product in context.products %}
<item>
<id><![CDATA[TOY139]]></id>
<title><![CDATA[Muñeco de peluche Tailmon Digimon de 10 cm]]></title>
<metafield><![CDATA[Sí]]></metafield>
</item>
{% endfor %}
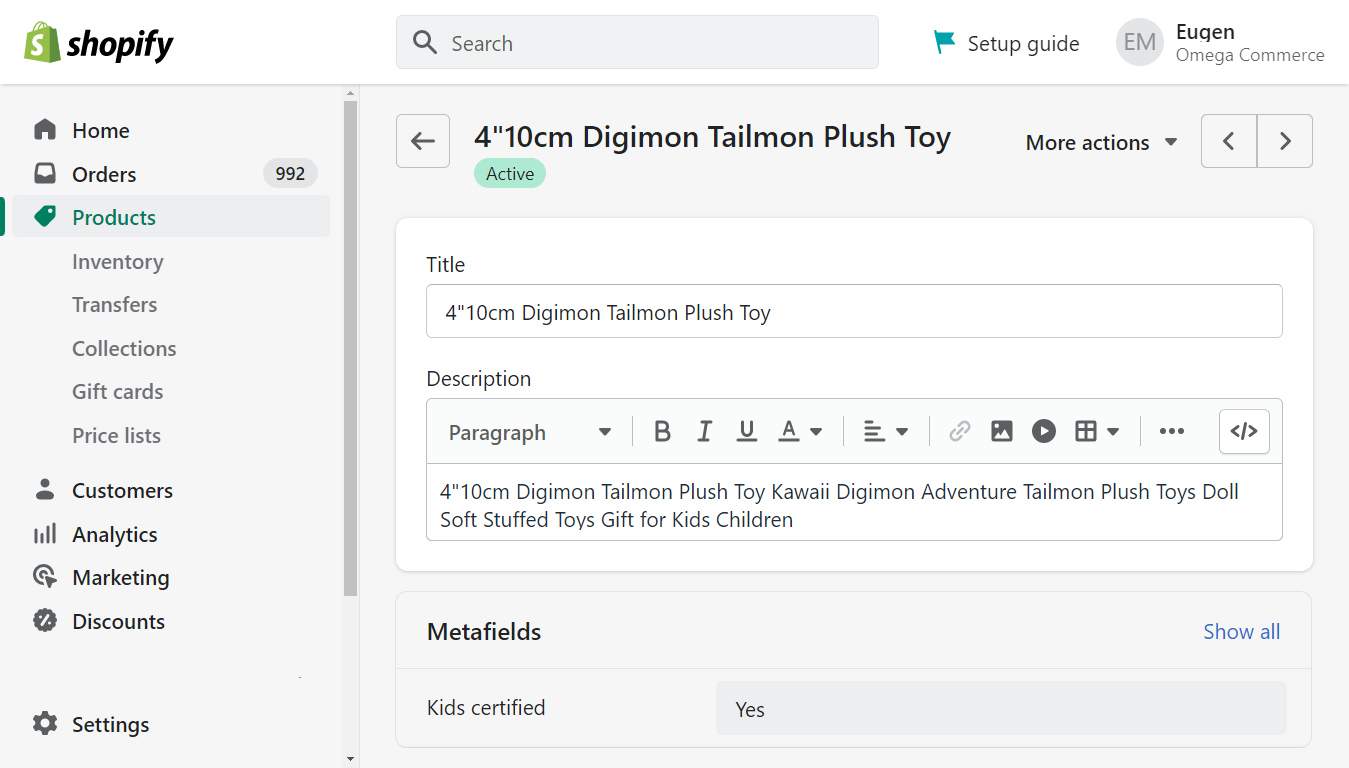
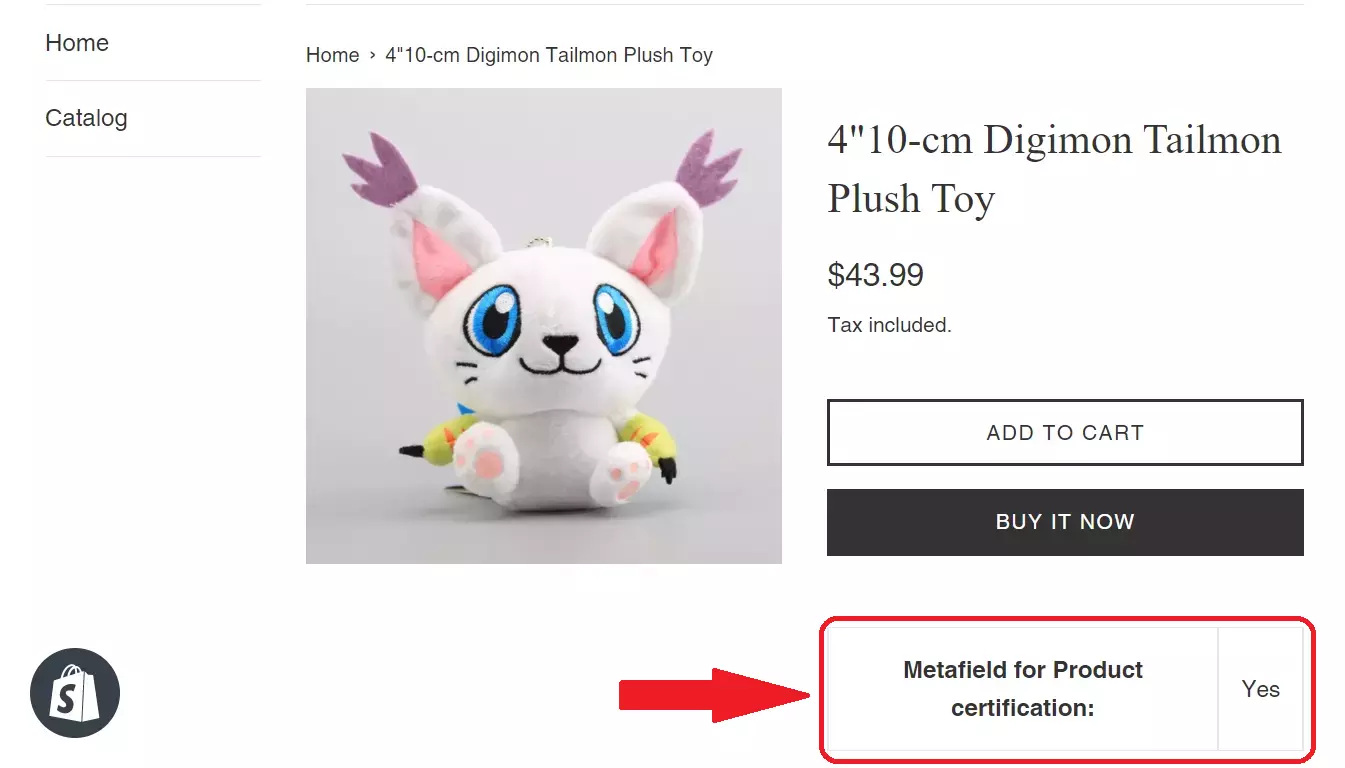
Así es como se ve ese metafield en la página de edición de productos en el administrador de la tienda Shopify:

Resumen
Los metafields son una excelente manera de presentar en una tienda Shopify atributos de productos no estándar, como la fecha de vencimiento o las calorías. Habilita estos campos personalizados en el frontend de la tienda y mejora la presentación de los productos para tus compradores.
Cuando una tienda genera ventas adicionales en mercados en línea (como Google Shopping, Fruugo, ShareASale o Idealo), presenta productos a los clientes a través del feed de productos.
Con la aplicación Mulwi Shopping Feeds, puedes incluir metafields en tu feed de productos. Haz que tus productos en los mercados en línea sean más atractivos para los clientes y genera más ventas.