Automating product data output is a powerful tool that store owners can use to make their goods more visible and accurate on any online platform. It's like having a helpful assistant that saves time and effort every day. For online businesses, especially those selling on platforms like Shopify, this automation is essential for success. It helps keep everything consistent, efficient, and easy to manage.
The automatically curated product data output is not just helpful for managing store's sales offerings. It's also crucial for reaching customers on other platforms like shopping engines or marketplaces.
With tools like the Mulwi app, Shopify stores can create product feeds where they can tweak the output of certain product details depending on their business strategy or other factors. This flexibility ensures that their products are presented in the best possible way wherever they're sold.
What are Dynamic Conditions\Dynamic Expressions?
The terms “Dynamic conditions” and “Dynamic Expressions” with regard to Shopify mean the features of the Mulwi app that help to get an automated condition-based product data output in the product feeds.

These rules can be used to dynamically control the output of some product attributes depending on the set of conditions a store owner defines for a specific product feed.
Benefits of using dynamically controlled product attribute output
The dynamic output of the product data allows for individual columns and tags to be filled with flexible values depending on specifically configured conditions.
Having such flexible control over product attributes a store manager can:
- More precisely adjust product data and provide more information about the products.
- Increase the visibility of products on popular online sales platforms.
- Increase sales on these aforementioned trading platforms by optimizing titles and other product attributes.
- Optimize titles and other attributes only in feeds per each individual marketplace. Titles and other product attributes will remain untouched on Shopify store.
These extended features can be used both in the CSV and XML product feeds.
Dynamic Conditions

- What are Dynamic Conditions?: Dynamic conditions are attributes that return values based on specific conditions or the value of other attributes.
- Use Case: Retailers can create rules that dynamically adjust product attributes based on important business factors (e.g., stock availability, pricing, or seasonal promotions).
- Implementation of Dynamic Conditions in a store:
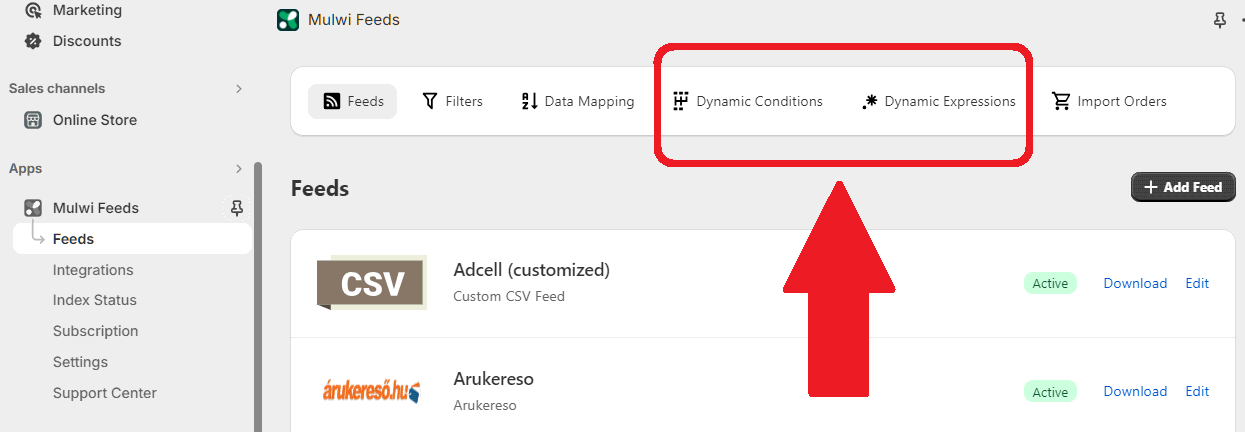
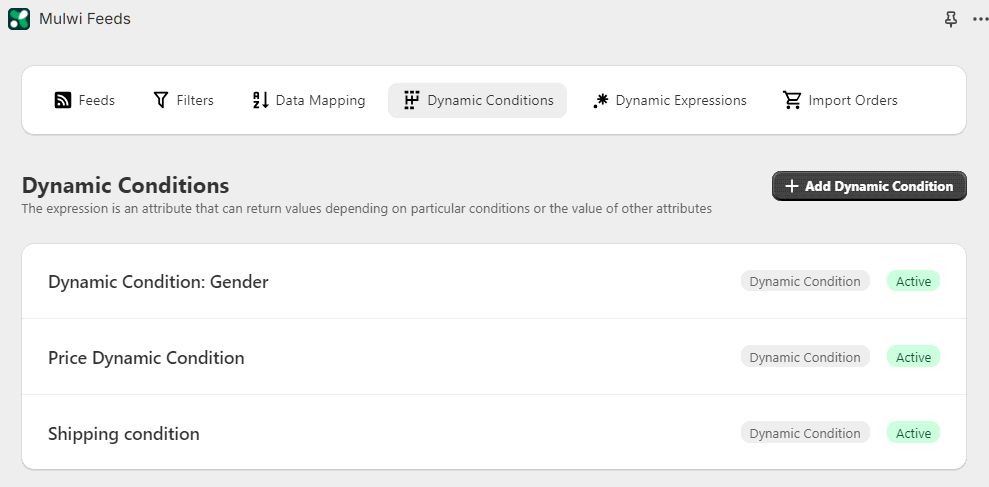
- In the store admin panel, navigate to Mulwi app and open the list of feeds.
- Click Dynamic Conditions on the feeds page.
- Press + Add Dynamic Condition.
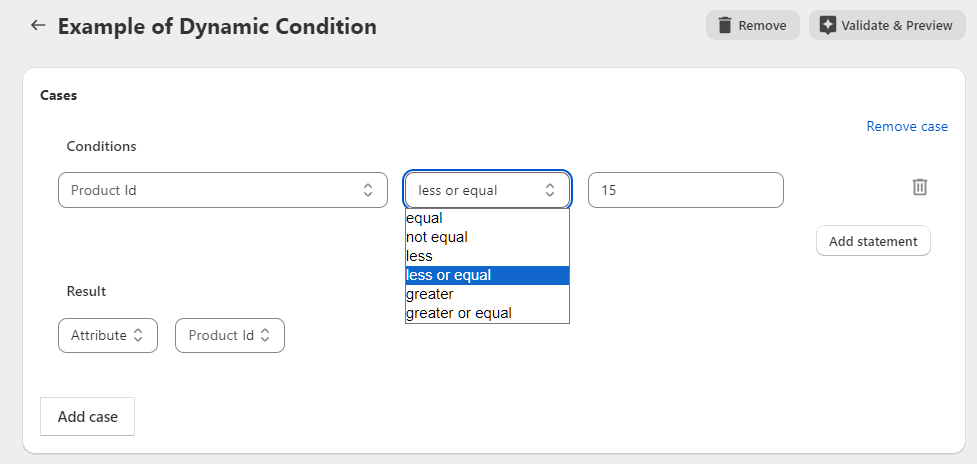
- Provide required data for when to apply this condition.
- Save the new condition configuration.
- Call the dynamic expression in the product feed.
- Benefits:
- Granular control: Get product data dynamically based on a set of conditions configured according to the business needs of a store.
- Channel-specific customization: Adapt attributes output to meet the requirements of different shopping engines\marketplaces.
- Efficient feed management: Automate product attribute adjustments in feeds.
- Easy setup: Dynamic condition can be configured without any programming skills. Select required elements from the drop-down menu.
Dynamic Expressions

- What are they?: Dynamic expressions are user-defined Liquid code snippets that return specified values of product attributes.
- Use Case: Retailers can use expressions to dynamically generate product information within the feed template. For example, to set shipping costs depending on a product price.
- Implementation:
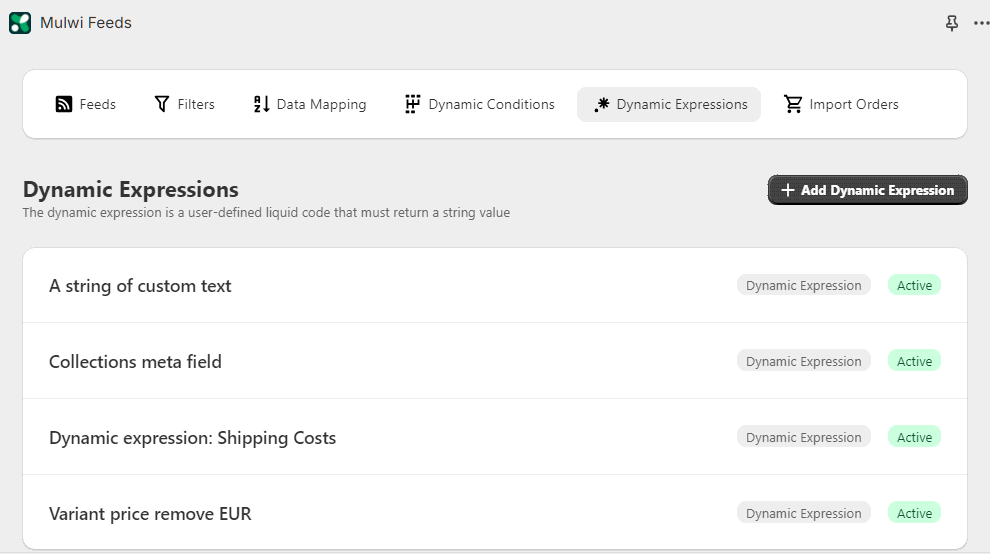
- In the store admin panel, navigate to Mulwi app and open the list of feeds.
- Click Dynamic Expressions on the feeds page.
- Press + Add Dynamic Expression.
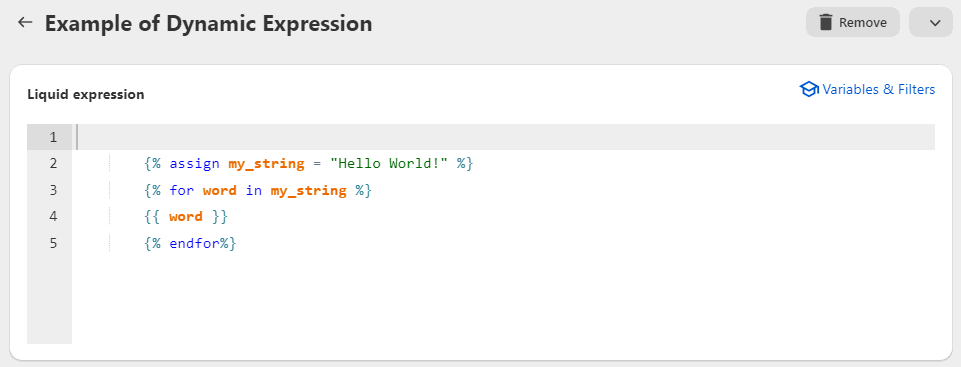
- Write Liquid code to be executed when the dynamic expression is called.
- Save the new condition configuration.
- Use the dynamic expression in the product feed.
- Benefits:
- Customized output: Generate feed files with dynamically modified output for product attributes.
- Flexible product data: Use Liquid code to output product attribute data based on flexible logic.
- Efficiency: Reduce manual feed adjustments and ensure accurate data.
Dynamic Condition vs Dynamic Expression: the main difference
Both Dynamic Conditions and Dynamic Expressions in the Mulwi app are used to create conditional logic that alters product attribute data output based on specific criteria
Dynamic Conditions can be utilized without any programming skills. You simply need to pick the corresponding product data and usage rules from the drop-down list.

Dynamic Expressions, on the other hand, offer more complex data manipulation, executing more sophisticated operations on data when conditions are met. However, a basic programming skills are required in order to utilize the full potential of Dynamic Expressions.

Examples of Dynamic Conditions\Expressions usage
If you have a complex task and need assistance with creating or configuring Dynamic Conditions\Dynamic Expressions, you can contact the Mulwi Support team.
Optimize product titles
Informative titles can improve the visibility of your products and attract more potential customers. To get an optimized title you can add several product attributes next to the product name. For example, you may have a product with the name "Juno Light Jacket". Adding a target group this product is designed for makes the product title more informative: "Juno Light Jacket | Children"
Alternatively, online marketplaces\shopping engines require a gender the product is intended for. However, Shopify does not offer a product attribute for gender and a programmatic logic is required to define the gender a product is intended for.
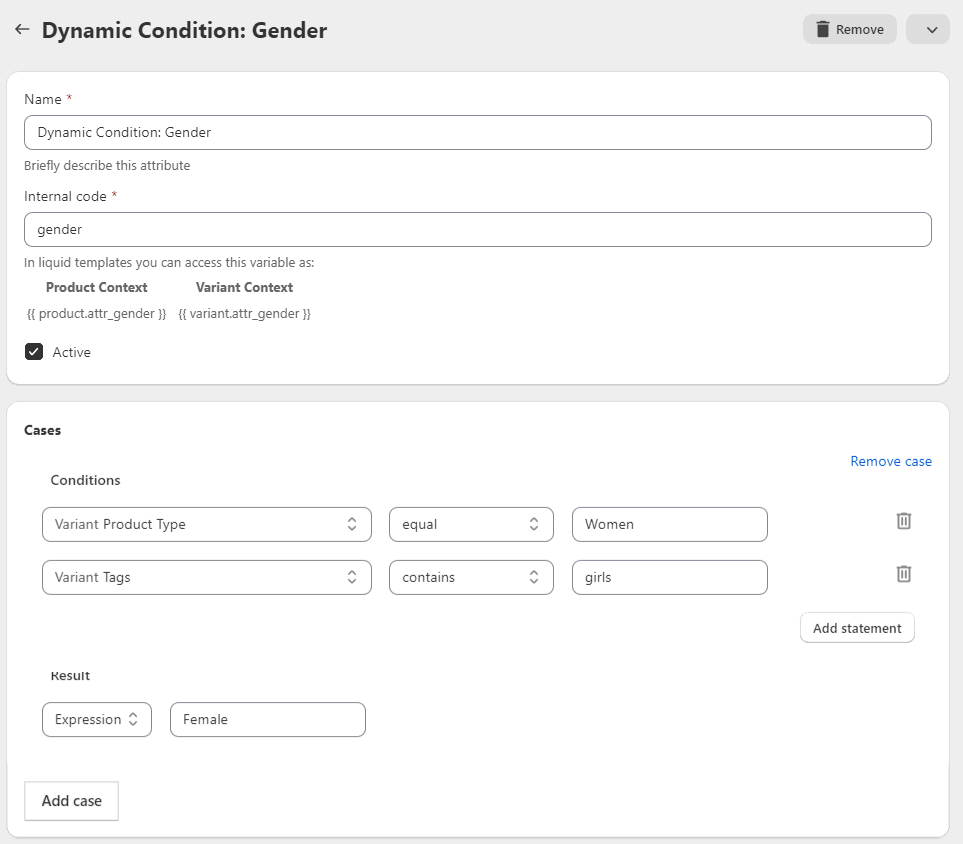
Create a Dynamic Condition with the internal code gender that identifies the gender the product is designed for and then call it in the feed as {{ product.attr_gender }} or {{ variant.attr_gender }} depending on the product\product variant context of the feed.

To correctly determine the gender set a condition based on other product's attributes that include gender information. For example, such attributes as Variant Product Type, Variant Tags, Body HTML, etc.
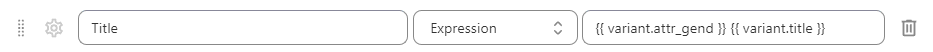
Next, optimize product titles in the feed by calling the gender attribute created via the Dynamic Condition:

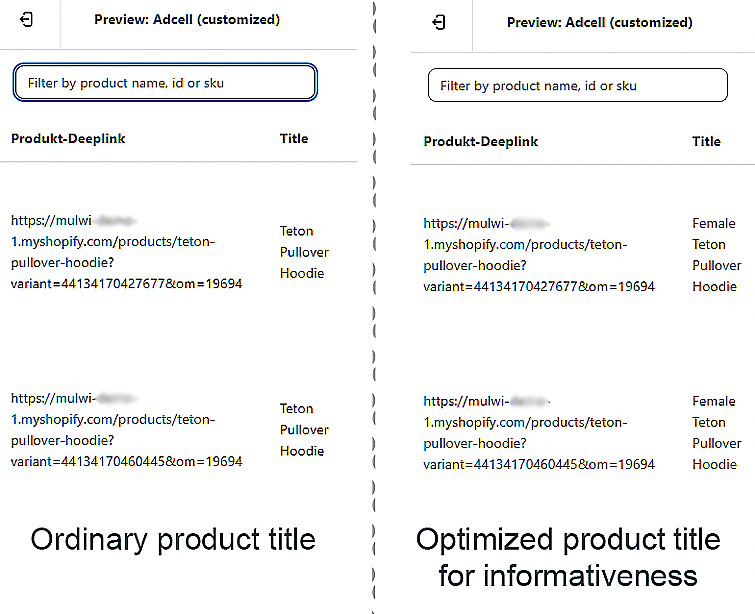
Check how your new optimized product titles became more informative:

Product titles optimization: best practices
Help your products to get more visibility by adding more information to their titles. For example, add info on product style, color, category.
Here are some best practices for title optimization:
- Use all available space for the title. However, do not exceed the maximum character limit, otherwise the title will be truncated.
- Start the title from the most important attributes.
- Use keywords, like brand, specific product parameters, etc., in the title to get better search results
- Make each product variant clearly understood from its title. For example, use T-Shirt XL size and T-Shirt S-size to highlight the variant differences.
- Avoid using capital letters, gimmicky symbols, emoji for emphasis.
Useful title templates for start
Here are several product title structures that you can use as templates:
- Apparel
- [Brand Name] + [Product Name/Category] + [Key Feature/Attribute]
- Example: Nike Air Zoom Pegasus 37 Running Shoes - Lightweight & Breathable - [Brand Name] + [Product Name/Category] + [Color/Size/Variant]
- Example: Tecra Summer Jacket, XL, Black - [Product Name/Category] + [Benefit/Usage] + [Brand Name]
- Example: Waterproof Hiking Boots - All-Terrain Performance by Ferrell - Food/Consumables
- [Product Name/Category] + [Pack Size/Quantity] + [Brand Name]
- Example: Organic Green Tea Bags - 100-Count Box by Tinings - [Brand Name] + [Product Type] + [Variant/Flavor]
- Example: StarBrew Granola Bars - Mixed Berry - [Product Name] + [Product Type] + [Age Group/Target Audience]
- Example: Salmon Jerky Senior-Friendly Soft Food Collection" - Electronics
- [Brand Name] + [Model/Version] + [Product Type/Category] + [Key Feature/Attribute]
- Example: Apple iPhone 12 Pro Max - 5G Smartphone with Triple Camera Setup - [Product Name/Category] + [Key Feature/Attribute] + [Brand Name]
- Example: Wireless Bluetooth Earbuds - Noise Cancelling Technology by Bose - [Brand Name] + [Product Name/Category] + [Model/Version]
- Example: Sony PlayStation 5 - Gaming Console (Standard Edition) - Books
- [Special Edition/Collection] + [Brand Name] + [Product Name/Category]
- Example: Limited Edition Harry Potter Hardcover Box Set by Boomsbery - [Author's Name] + [Genre] + [Title] + [Book Type]
- Example: Stephen King's Supernatural Thriller: Misery. Hard cover
Change shipping rates based on a product price
Offering reduced or free shipping for higher-priced items can incentivize customers to spend more. This can lead to increased average order values, boosting overall sales.
Let's assume you want to provide free shipping for products priced over 75 USD. For products below this price point shipping will be 5 USD.
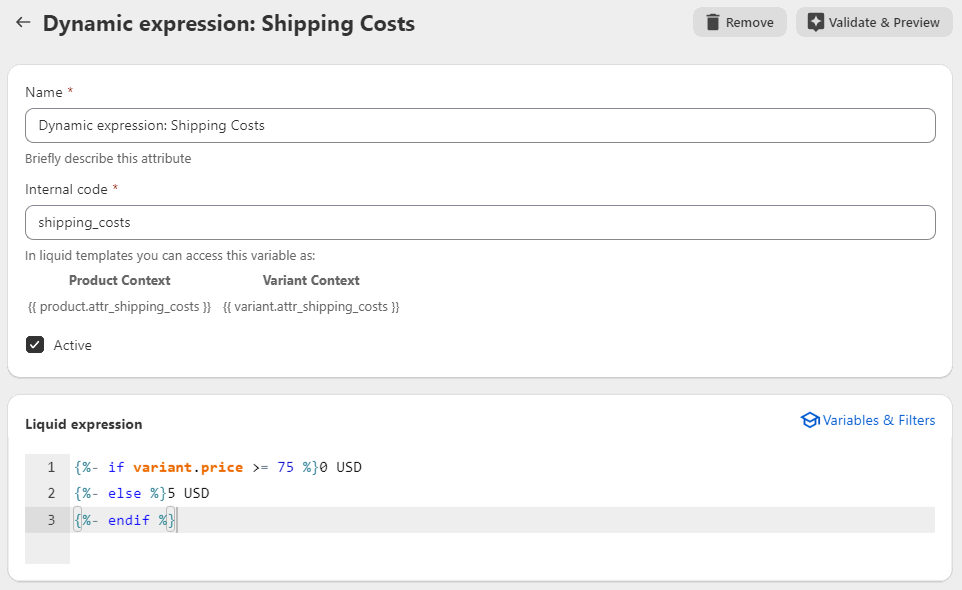
To get these flexible shipping rates create the Dynamic Expression with internal code shipping_costs and fill it with the programming logic:
{%- if variant.price >= 75 %}0 USD
{%- else %}5 USD
{%- endif %}

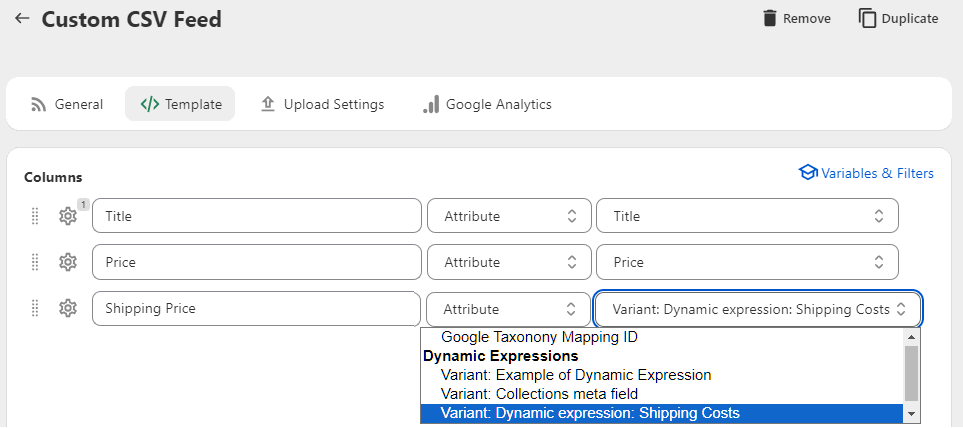
Next, call this Dynamic Expression in the product feed as {{ variant.attr_shipping_costs }} expression or choose it from the drop-down menu of attributes.

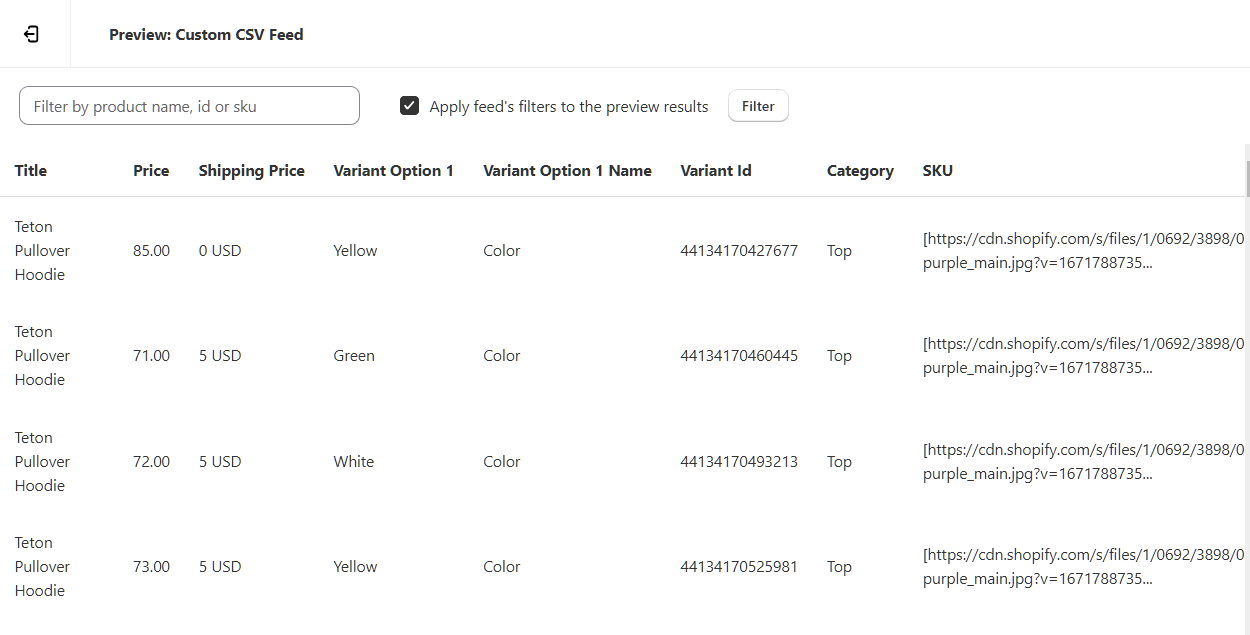
Use the feed preview to verify your shipping cost is displayed according your business plan.

Wrapping up
Utilizing Dynamic Conditions and Expressions available in the Mulwi app can significantly improve how online store owners handle and display their products on external sales channels.
By automating product data output based on conditions, businesses can enhance visibility and accuracy across various online platforms.
Whether its optimizing product titles for search results, adjusting shipping rates based on pricing, or other condition-based data output, the flexibility provided by Dynamic Conditions and Expressions empowers store managers to customize their strategies effectively. Embracing such solutions becomes increasingly essential for driving growth and success in the digital marketplace.